こんにちは、まろんです!
こちらのブログにお越しくださり、ありがとうございます!
● ブログの画像に Alt 属性をつけるといいと聞いたけど、それって何?つけるの必須?
● Alt属性をつけて何かいいことがあるの??
初めて「Alt属性」と聞いた時、私も同じように思いました。。
ブログを作成する際、つい文章にはこだわって書くものの
それ以外の箇所には、意識しないと忘れてしまうことも多いもの。
しかし、Alt属性を設定することで、よりユーザーに優しいサイトに仕上げることができるのです。
ユーザーに優しいサイトは、Google さんにも評価していただけるということ。
是非このAlt属性の設定を覚えて取り入れてみてくださいね!
Alt 属性(読み方:オルト属性)とは
Alt属性(読み方:オルト属性)とは、画像の代わりに、画像の内容を説明してくれるテキストのこと。
万が一、画像が表示されないことがあった場合に、代替手段(alternative)として表示させる文章で、「代替テキスト」と呼ばれています。代替手段の略で、「Alt」 なんですね。
Alt 属性が大事な3つの理由
Alt属性を設定する理由として、大きく3つあります。
1. 画像が表示されない場合の対処
電波が弱かったり、PC やスマホが重くて画像の読み込みに時間がかかる場合など、何らの問題が生じて画像が表示されなかった場合、画像の代わりに設定した Alt属性が表示されます。
そのため、画像が表示されなくとも、どんな画像が埋め込んであるのかを判断することが可能になるのです。
2. 視覚障がい者への補助
アクセシビリティ機能というのをご存知でしょうか。
PC に備わっている機能で、アクセシビリティ機能を使うことで、たとえば音声を読み上げてくれたり、スクリーンで文字を入力できます。
この機能の中でも、音声を読み上げてくれる機能を使う時、画像の代わりにAlt属性に設定された文章を読み上げてくれるんですね。
そうすることで、著者の思いもより詳細に伝わります。
3. SEO 対策
SEOとは、
Google や Yahoo! と言われるような ”検索エンジン” の検索結果で
自分のサイトが他のサイトよりも上位表示されやすい状態にすること、です。
Google は、世界中のサイトを循環するロボット(クローラー)を使って、どんなサイトが品質がよいのか、読者に有益なのかを巡回しながらチェックしています。
クローラーが「このサイトは良いサイトだ!」と判断すると、Googleの検索結果の上位に表示されやすいという仕組みです。
このクローラーは、画像だけでは、その画像が何を意味するのかまでは理解できないと言われているため、Alt属性を設定することによって、より画像の正確な内容を伝えることができるのです。
SEO 対策は他にもたくさんありますが、
画像にAlt属性を設定することで、より対策を強化することができるということですね!
ただし!!SEO効果を狙ってキーワードを詰め込みすぎると逆効果に!
それは次の章でお伝えします。
SEOについては、語ると奥が深い!
最初はビビっていた私も、知れば知るほど楽しくなりました。
よければこちらをご覧いただくとより深く理解いただけるかと思います^^

Alt 属性の書き方とキーワードの選び方
画像の説明を設定すると言っても、どんな風に書いていけばよいのでしょうか。
Alt 属性の書き方
あくまで画像の説明になりますから、以下のポイントに注意して分かりやすく簡潔に設定するようにしましょう!
● 読み上げても違和感のないような文章にする
● 装飾画像など読み上げる必要のない画像は空白でOK
● 画像の内容が分かるよう簡潔な文章にする
キーワードの選び方
あくまで「画像の内容」を分かりやすく示すキーワードを設定しましょう!
SEO 対策になるからと、記事全体のキーワードを羅列して詰め込んだり、記事全体の文章をコピペするのはNGです。
・alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
引用:Google検索セントラル>検索エンジン最適化(SEO)スターター ガイド
WordPress で設定してみよう
では実際に、WordPress での設定方法をご説明しますね。
とても簡単なので、実際にお手元で進めてみてください!
ちなみに、投稿した後の画像でもこの方法で設定が完了します!
ここでは、2つの方法についてお伝えします。
1. メディアライブラリから設定
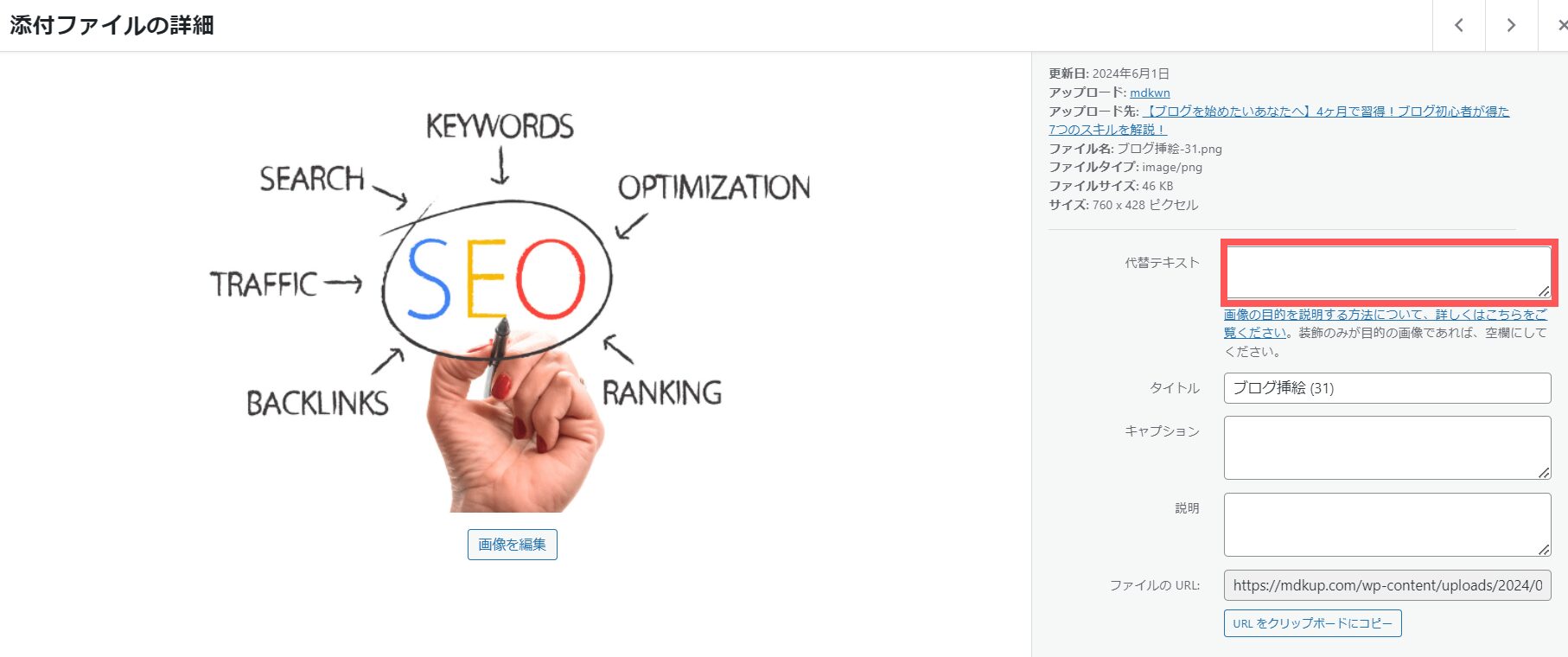
メディアライブラリにアップロードした写真を選択すると以下の画面になります。
この「代替テキスト」に入力すれば完了!

1. 投稿・固定ページから設定
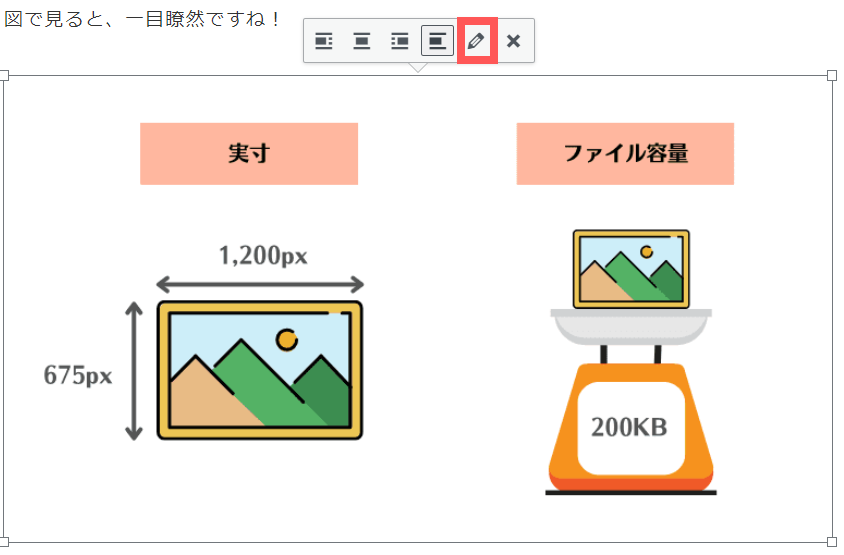
Alt属性を設定したい画像を選択し、鉛筆マークをクリック

代替テキストを入力して、更新をクリックして完了!

画像からも SEO 対策しよう!
いかがでしたでしょうか。Alt属性の意味、大事な理由、WordPress 上の設定方法についてご説明しました。
SEO対策はたくさんあれど、画像からも設定できるのであれば、やらない理由はありませんよね。
しかも簡単で、ブログ投稿後でも設定が可能です。
最後に
私は、アラフォー離婚をしたシングルマザーですが
理想の未来を叶えるために、
WEBマーケティングを学んで今後のお仕事としていこうと、日々頑張っています。
私の理想の未来はこちら
● 元専業主婦の子連れ離婚でも、子どもには、やりたいことを我慢させることなく、いろんなことに挑戦してもらいたい
● 養育費をアテにしなくても、在宅ワークのみで1年で月30万円、2年で月50万円の収入を継続して確保し、余裕のある生活を送りたい
● 子どもの将来や親の介護など、この先出てくるお金の不安にさいなまれることなく、好きなことを思いっきり謳歌する人生を送りたい
今回のように、学んだ内容をどんどんアウトプットしていきますので、
もしよかったら、またこちらを覗きにきていただけるとうれしいです!