こちらのブログにお越しくださり、ありがとうございます!
● もっとブログを見やすくしたい
● でもやり方が分からない
私もブログ開始当初は、戸惑いながら進めたものです。
しかし、コツさえ覚えれば、初心者でも簡単に文字装飾を行うことができますよ。
私はいまや、文字装飾をしないブログ記事は考えられません!
是非マネしてみてくださいね。
文字装飾がなぜ大事?

それは、記事自体が見やすくなることで、
読者にもあなたの伝えたいことがダイレクトに伝わるだけではく
ブログの滞在率、回遊率が上がるためです。
その結果、SEO 対策的にもよいサイトと評価され、上位表示されることに繋がっていきます。
SEOについては、こちらで詳しくまとめていますよ

WordPress クラシックエディタとは
WordPress には、もともとからあったクラシックエディタと、
バージョン5.0から搭載されたクラシックエディタの2種類があります。
私は、プラグインを入れてクラシックエディタを利用しているので
このサイトではクラシックエディタを使った装飾方法をご案内しています。
文字装飾の基本的な操作方法
文字装飾にもたくさんの種類があります。
そのうちの基本的な操作方法をご案内します。
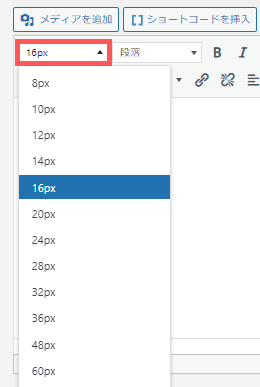
文字の大きさ(フォント)を変える
私は、通常は 16px を利用しています。
目立たせたい場合には、このサイズを大きくしています。
16px 20px 24px

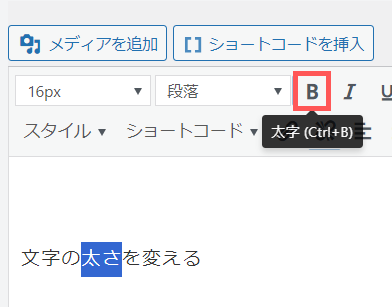
文字の太さを変える
「B」のマークが、文字の太さを変える箇所です。
太字にしたいところを選択し、その後「B」をクリックすると太字にできます!
文字の太さを変える

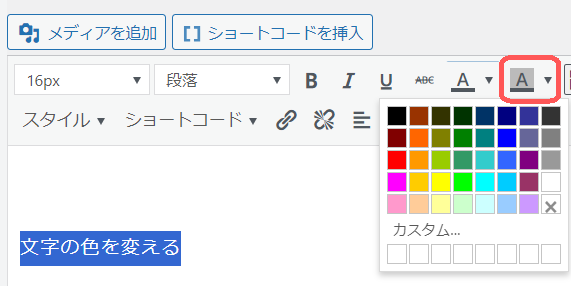
文字の色を変える
文字の色は「A」の右側にある▼をクリックします。
表示されている中から選ぶこともできますし、「カスタム」を選択して
あなたの好きな色を作成することもできます。

文字のスタイルを変える
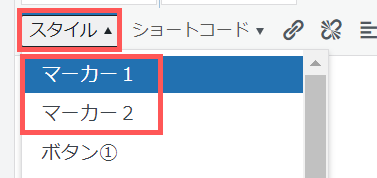
文字にマーカーを使う時に使います。
「スタイル」の右側にある▼をクリックすると、マーカー1とマーカー2とが選択できます。
私の場合、それぞれ以下のように設定しています。
マーカー1は
文字のスタイルを変える
マーカー2は
文字のスタイルを変える

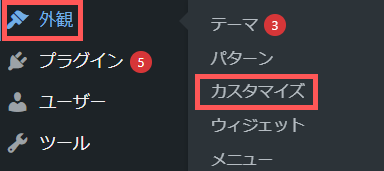
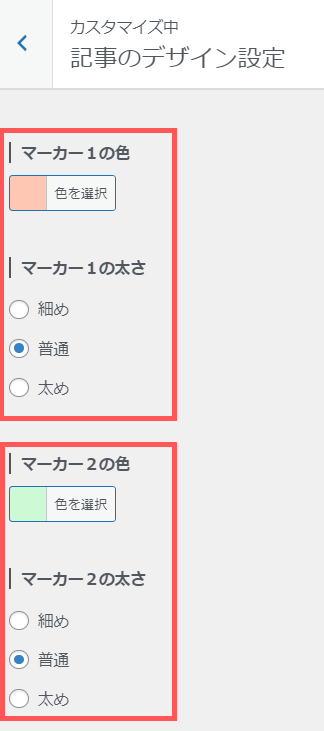
マーカーの色は、
「外観 → カスタマイズ → 記事のデザイン設定」 から簡単に変更することができます。



まとめ

初心者さん向けに、WordPress で文字装飾をする際の基本的な操作方法についてご説明しました。
一度覚えてしまえば、とっても簡単!
記事毎にすべての装飾をする必要はありません。
あなたなりのルールを作って、
より見やすい、たくさんの人に読んでもらえるサイトを目指していただけるとうれしいです。
文字装飾をする時のコツや、注意する点については
こちらでまとめています^^
基本的な方法を覚えたら、こちらも一緒にご覧いただくと、より見やすいサイトができあがります!

最後に
私は今、アラフォー離婚を目前にしたシングルマザーですが
理想の未来を叶えるために、
WEBマーケティングを学んで今後のお仕事としていこうと、日々頑張っています。
私の理想の未来はこちら
● 元専業主婦の子連れ離婚でも、子どもには、やりたいことを我慢させることなく、いろんなことに挑戦してもらいたい
● 養育費をアテにしなくても、在宅ワークのみで1年で月30万円、2年で月50万円の収入を継続して確保し、余裕のある生活を送りたい
● 子どもの将来や親の介護など、この先出てくるお金の不安にさいなまれることなく、好きなことを思いっきり謳歌する人生を送りたい
今回のように、学んだ内容をどんどんアウトプットしていきますので、
もしよかったら、またこちらを覗きにきていただけるとうれしいです!