● 記事を読み進めると目次がついてくる機能をつけたい!
いろいろなブログをリサーチ中、
目次をサイドバーでスクロールさせているブログを見つけ、
これ素敵~!!!
と思ったのですが、どうもやり方が分からず、
ようやく方法を探し当てたものの、
実際にやってみたら、ものの1分で解決できて拍子抜けをしてしまった私です。
初心者でも簡単!
まだ設定していない方は、今すぐ設定してみてくださいね!
目次をスクロールすることによるメリット

● 読者が読みたい箇所に簡単に飛べる
● 記事全体を通して迷わない
● ユーザーフレンドリーな記事になる
記事を読み進めても、目次がついてきてくれることによって、
読者は読みたい箇所に飛んだり、戻ったりすることができ、
読みたいところを読みたいだけ読むことができるので、
読者にとてもやさしい記事になります。
あなたの記事を最初から最後まで読んでいる読者は・・・
残念ながら、ほぼいないと思ってください!
それは、あなたが読者側になってみたら理解いただけるのではないでしょうか。
そう、人は、誰しも
見たいところを見たいところだけ読んでいます。
が、記事が長くなると、
目次が消えるばかりか、目次がある場所に戻るために、
だいぶスクロールしなければならず、全くユーザーファーストではない!!!
ということで、
記事が長くなるほど、自動的に追従してきてくれる機能が大活躍するのです♪
プラグインの「Rich Table of Contents」を使います。
目次の追従機能を追加する方法
1. Rich Table of Contents をインストールして有効化
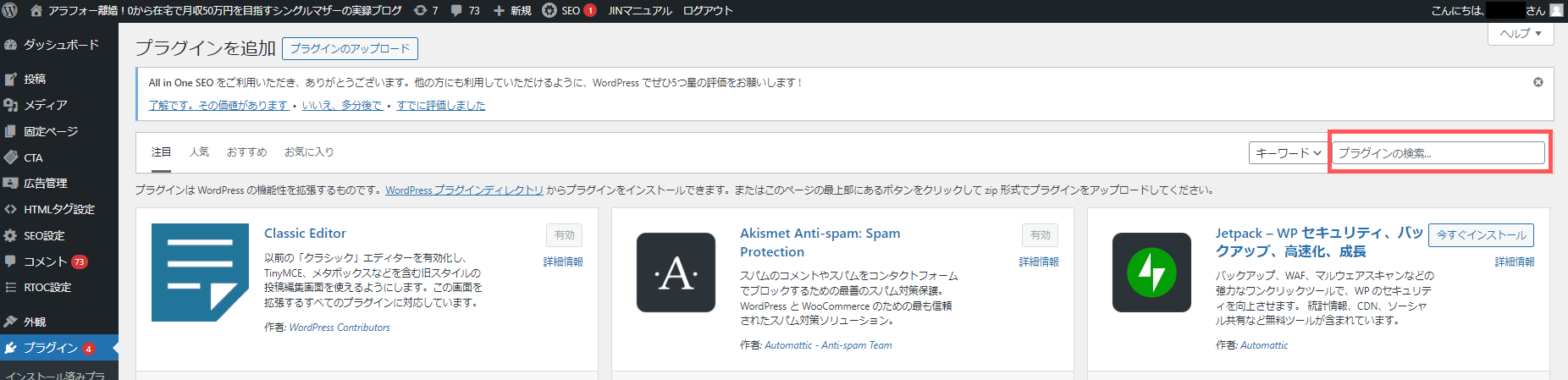
管理画面トップ → プラグイン → 新規プラグインを追加

プラグインの検索 → Rich Table of Content と入れる  今すぐインストール → 有効化
今すぐインストール → 有効化

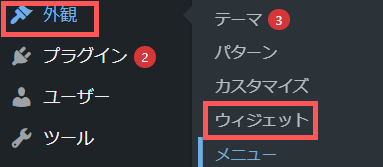
2. 外観 → ウィジェット

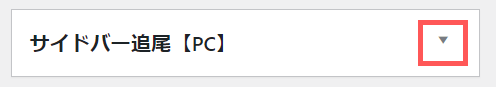
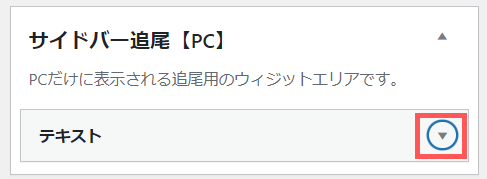
3. サイドバー追尾のウィジェットを開く

4. テキストの矢印をクリック

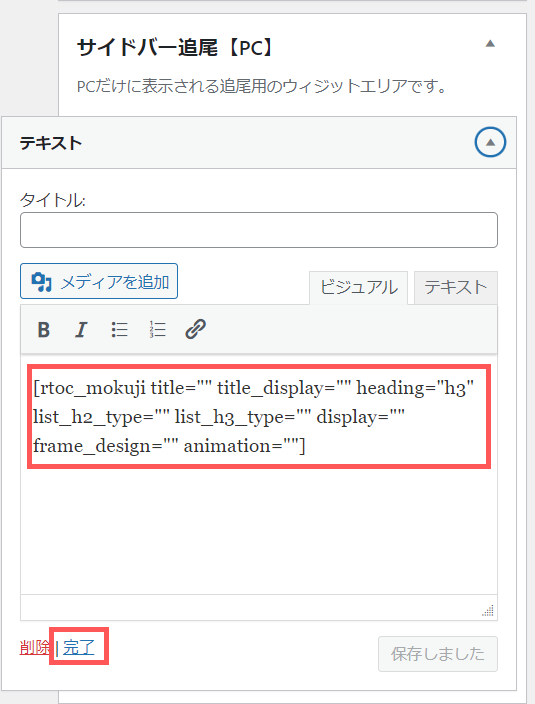
5. 以下のコードをテキスト内にはりつけ、完了をクリック

これで以上です!
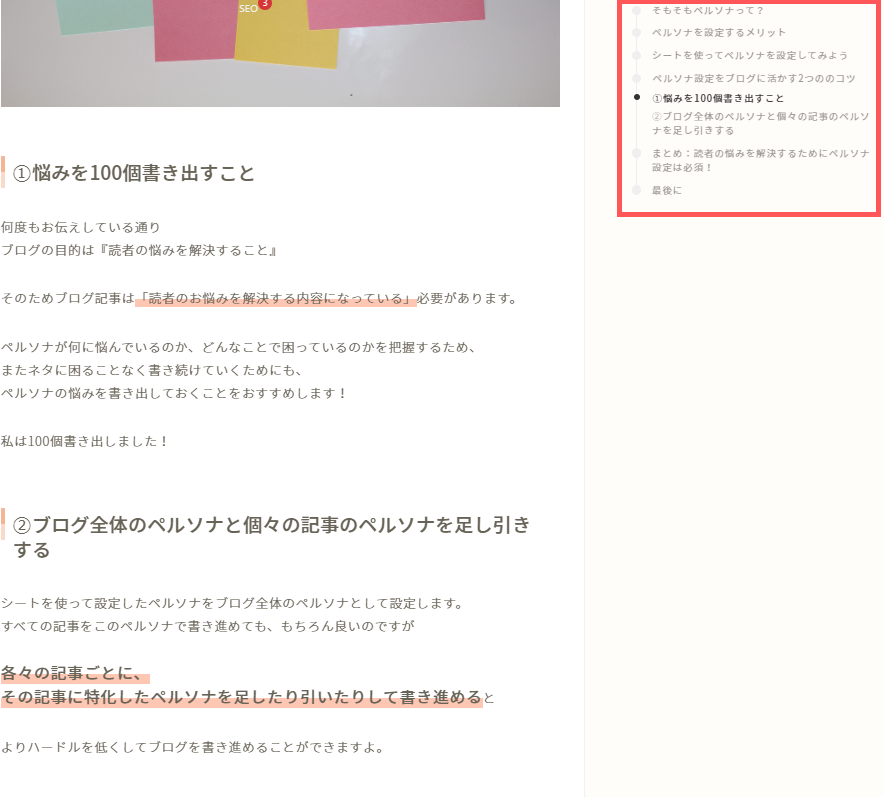
そうすると、このように長い記事でもサイドバーにくっついてきてくれるのです!

まとめ
目次を追従させる機能、必須ではないですが、
私はこれを入れることによって、
記事の読みやすさが格段にアップしました!
これいいね!!
と声かけられることも。
簡単1分もあれば設定できてしまうので、
是非あなたも今すぐ試してみてくださいね!!
最後に
私は今、アラフォー離婚をしたシングルマザーですが
理想の未来を叶えるために、
WEBマーケティングを学んで今後の仕事に活かそうと、日々頑張っています。
私の理想の未来はこちら
● 元専業主婦の子連れ離婚でも、子どもには、やりたいことを我慢することなく、いろんなことに挑戦してもらいたい
● 養育費をアテにせず、在宅ワークのみで1年で月30万円、2年で月50万円の収入を継続して確保し、余裕のある生活を送りたい
● 子どもの将来や親の介護など、この先出てくるお金の不安にさいなまれることなく、好きなことを思いっきり楽しむ人生を送りたい
学んだ内容をどんどんアウトプットしていきますので、
もしよかったら、またこちらを覗きにきていただけるとうれしいです!