● 自分のブログをスマホで見たら、なんか表示が重い…
● 調べてみても情報が多すぎてよく分からない
実は私も、あなたと同じ経験をしました。
いつもブログは PC で作成しているのですが、
ある時スマホで確認したところ、
なんだか重い・・・
調べてみたけど、コードを触るような内容も出てきてちんぷんかんぷん…
そんな私が試してみて変化のあった方法3つを厳選してお伝えします!
読者さんにあなたのブログ記事の内容をしっかり届けていけるよう
サイトの表示速度を確実に上げていきましょう!
まずはあなたの表示速度を確認してみよう
いくつか確認方法がありますが、
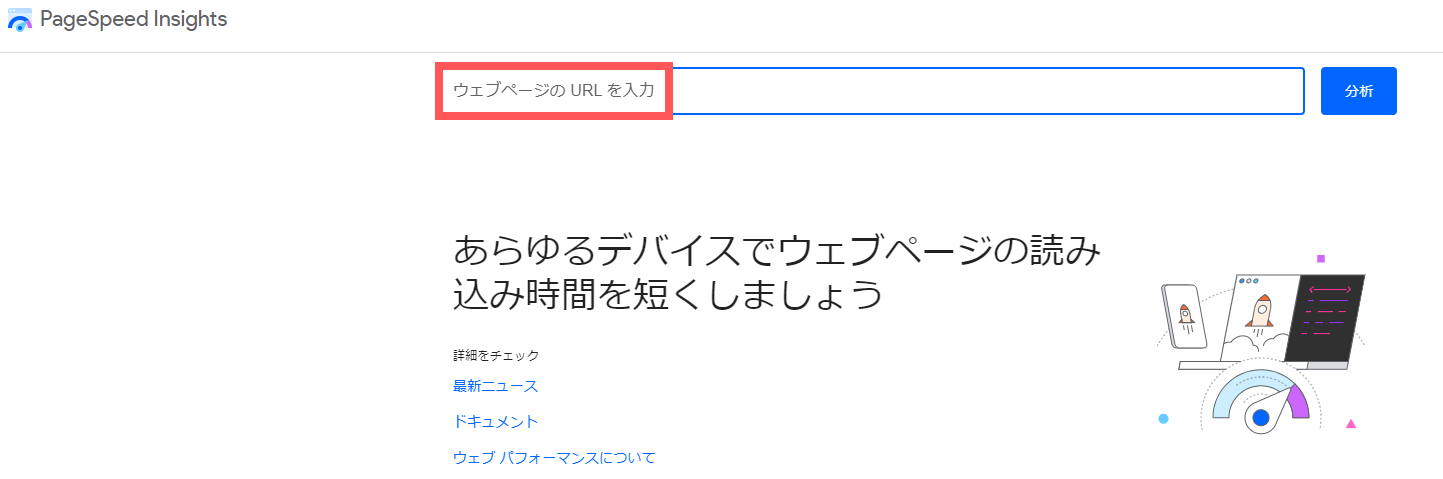
初心者のあなたにおすすめは、こちらのサイトで確認する方法です。
Google が提供している、無料でブラウザで使えるツールです。
あなたのブログサイトの URL を入力するだけで
表示速度と解決方法を表示してくれる、優れモノ!
① URL を入力
あなたのサイトのURLを入力するだけで、表示速度と解決方法が表示されます!

② PC とモバイル、両方での結果が表示されます。
③ 診断結果から、改善の余地を教えてくれます。
なぜ遅い?考えられる理由

主な原因は次の通り。
考えらえれる理由はさまざまで、それらが複合的に合わさって
重いという現象を引き起こしていると考えてくださいね。
● 通信の環境:回線の速度が遅い、電波が弱い
● 物理的な環境:端末が古い、使っているOS(Windows、Mac、Android、iOSなど)やブラウザ(Google、Safariなど)のアップデートがされていない
● 画像が重い:ファイルサイズの大きい画像や動画を使っている
そのほかにも、レンタルサーバーの処理能力に起因する場合もあります。
私は Xserver を利用しているので、server起因の可能性は低いと判断しましたが
もし大手serverを利用されていない場合には
見直しをはかるチャンスかもしれませんね。
表示が遅いと起こる3つのデメリット

表示が遅くなると、どうなってしまうのでしょうか?
あらためて確認していきましょう!
1. 離脱率が高くなる
2. リピーターになってもらえなくなる
3. 上位表示されにくくなる
1. 離脱率が高くなる
あなたにも、経験ありませんか?
せっかく記事を読もうとクリックしたのに、
画像の表示に時間がかかってしまい、大きな空白ができたままで待たされる…
ほんの数秒だったとしても、大きなストレスです…よね。
その結果、「離脱=他のサイトに行ってしまわれる」ことに繋がるわけです。
Google が調査したところによると
ページの読み込みが3秒を超えると、
53%のモバイルユーザーがそのページを離れてしまうのだとか‼
衝撃‼
(UNITED STATES Find out how you stack up to new industry benchmarks for mobile page speed
あなたが、どんなに素晴らしい記事を書いたとしても
読んでもらえなければ意味がありませんよね。
2. リピーターになってもらえなくなる
記事内容が、いくらよい内容であっても、
アクセスする度に画像の読み込みに時間がかかったり
さくさく気持ちよくスクロールで読めない…
そんなサイトに、あなたは再びアクセスしようと思うでしょうか。
せっかくあなたの記事に興味を持ってくれる読者がいても、
このように表示が遅いというだけで
あなたへの信頼が落ち、結果、再びアクセスしてもらえることがなくなる、
つまり、いくらよい記事を書いても
悲しいかな将来的にリピーターやファンがついてこなくなってしまうのです!
3. 上位表示されにくくなる
Googleで検索した時に、上位表示されやすい状態をつくることを
SEO 対策と言います。
Google さんは
ページの読み込み速度が遅いほど、評価が低くなる、
つまり、上位には表示しないよ、という基準を設けているようです!
読み込みの速度が遅い、重い、というサイトは
必然的に上位表示の対象からは除外されてしまうというですね。
この SEOの観点からも、ストレスのない快適なサイトを作っていく必要があるのです。
SEO対策については、基本のき!から記事にまとめています。
よかったこちらからそうぞ。

WordPress が重い時の3つの改善方法とは

改善方法は、細かいものも含めると3つにおさまりきれないくらいあります。
実際に私も「WordPress 重い 原因」でググった時に
あまりの情報の多さと、自分の知識のなさにげんなりしました。
そんな私なので、ここは超初心者さんのために
私がためしてみてよかった3つの方法をご説明していきます!
1. 使っていないプラグインは、無効化ではなく削除!
2. 画像サイズを見直す
3. 不要なファイルを削除する
1. 使っていないプラグインは、無効化ではなく削除!
私は、「無効化にしてれば大丈夫でしょ」という勝手な思い込みをしていて
削除してませんでした。。
その反省も含めてここに書いています。
無効化するけででは、
そのプラグインの情報は残ったままなので、処理速度が遅くなるだけではなく
そこを攻撃されるかもしれないというセキュリティの問題まで発生することに。
そのため、使わないプラグインは必ず「削除」しておきましょう。
一度削除しても、もしもう一度使いないな、と思った場合には、
すぐにインストールして利用できるようになるので、安心ですね。
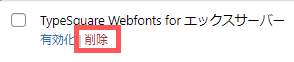
プラグイン → インストール済のプラグインで、プラグ一覧を表示。
使っていないプラグインの「削除」をクリックして削除するだけ!



2. 画像サイズを見直す
画像そのもののサイズを小さくして、負荷を下げること。
目安として、1枚あたり 200KB 以下に設定することをおすすめします!
サイトの記事毎に 1.6MB以内が推奨されているので、
1枚あたり 200KB にしておくと、
たとえ 1記事に7枚の画像があったとしても、ストレスなく表示されるようになります。
方法はいくつかありますが、3つご紹介しておきますね。
1. 画像圧縮・変換ツール Squoosh
2. 画像圧縮 iLoveIMG
3. プラグイン EWWW Image Optimizer
1. 画像圧縮・変換ツール Squoosh
画像の実寸サイズと、ファイル容量、どちらもこの1つのツールでできるものが魅力的!
しかも、Google さんから提供されているということで
安心感もありますね!
1枚ずつ、サイズや圧縮状態を確認しながら進めたい人におすすめです!
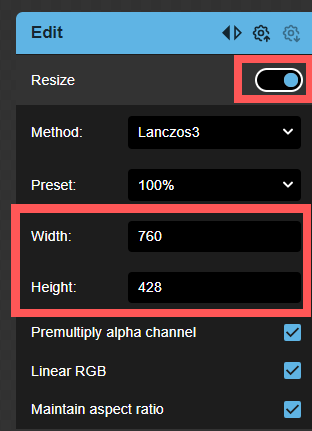
① Squoosh にアクセス、サイズを調整したい画像をアップロード

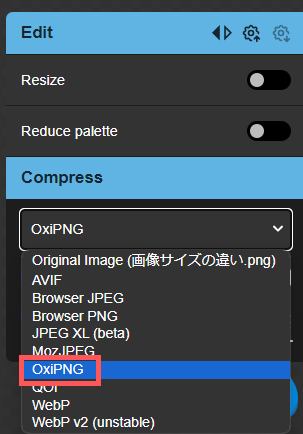
② 形式を指定
JPEG形式は「MozJPEG」、PNG形式であれば「OxiPNG」を選択。

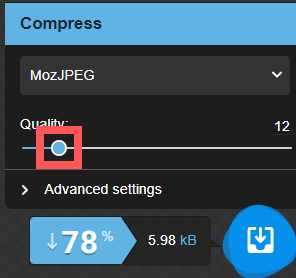
③ バーで圧縮率を調整

④ 実寸を変更する場合は、「Resize」をオンにしてサイズを指定する

⑤ お好みのサイズ変更ができたらダウンロード

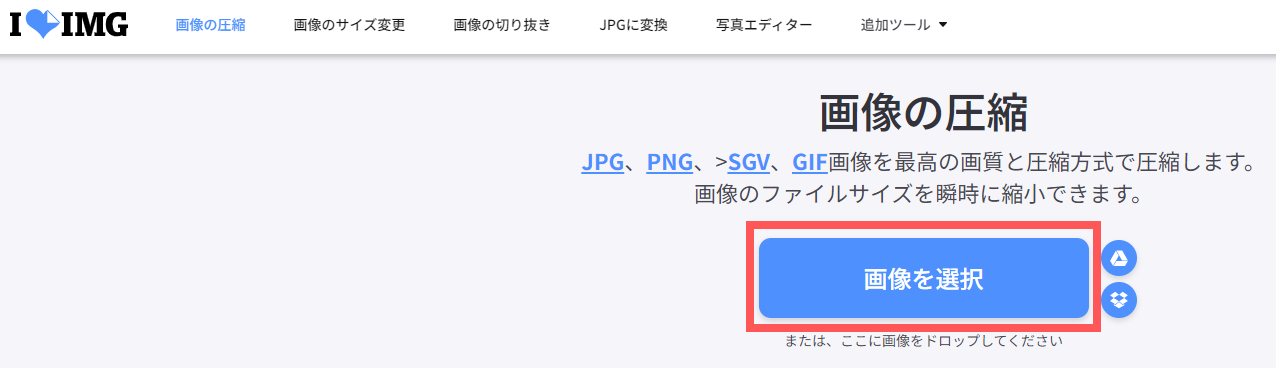
2. 画像圧縮ツール iLoveIMG
さくっと1枚の画像のファイルサイズを小さくしたい!
こんな時には、このツールをおすすめします。
ログインすることなく永久無料、感覚的に使えるのでとっても簡単!!
画像をアップロードするだけ!
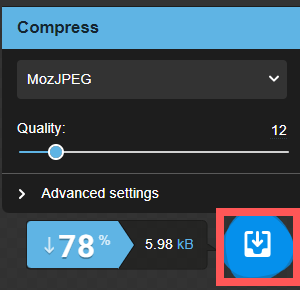
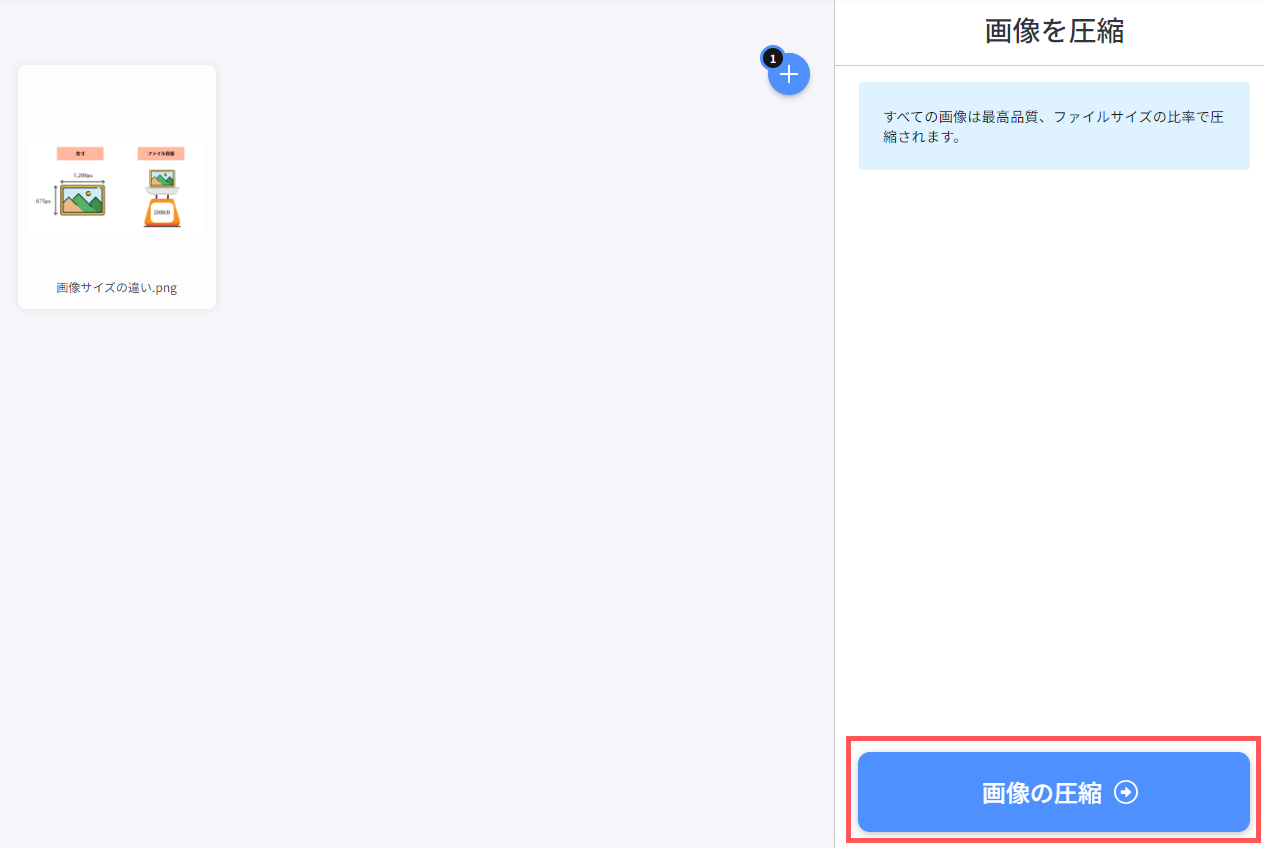
① iLoveIMG にアクセス、容量を小さくしたい画像を選択してアップロード

②「画像の圧縮」をクリック

③ 圧縮が完了したら自動でダウンロードされます!
3. プラグイン EWWW Image Optimizer
WordPress のプラグインを入れてしまう!というのもアリです。
代表的なのが「EWWW Image Optimizer」というプラグイン。
これを入れることによって、画像を簡単に最適化してくれます。
インストール、設定についてはこちらでまとめています!
3. 不要なファイルを削除する
地味~な作業になりますが、
以下のものに心当たりのある方は、是非すぐに削除していきましょう。
これらを残しておくだけででも、重くなる要因なのです。
私はがっつり対象でした。。
● メディアライブラリに使っていない画像がある
● 下書きのままの投稿がある
まとめ
WordPress が重い!と感じた時の、
超初心者でもすぐに試せる改善方法を3つご紹介しました。
1. 使っていないプラグインは、無効化ではなく削除!
2. 画像サイズを見直す
3. 不要なファイルを削除する
私は実際にこれらを全て試してみて、
20%以上スコアが上がりました!
成果が数字でみられるのは嬉しかったです。
ブログの開設直後は、記事を書くことだけにフォーカスをしてしまい、
地道な作業はどうしても後回しにしてしまいがち。。
しかし、読んでもらわければ意味がないのですから
定期的にチェックをして、
表示速度という理由だけで離脱されないような、
さくさくと快適なサイト作りをしていきましょう!
最後に
私は今、アラフォー離婚をしたシングルマザーですが
理想の未来を叶えるために、
WEBマーケティングを学んで今後のお仕事としていこうと、日々頑張っています。
私の理想の未来はこちら
● 元専業主婦の子連れ離婚でも、子どもには、やりたいことを我慢させることなく、いろんなことに挑戦してもらいたい
● 養育費をアテにしなくても、在宅ワークのみで1年で月30万円、2年で月50万円の収入を継続して確保し、余裕のある生活を送りたい
● 子どもの将来や親の介護など、この先出てくるお金の不安にさいなまれることなく、好きなことを思いっきり謳歌する人生を送りたい
学んだ内容をどんどんアウトプットしていきますので、
もしよかったら、またこちらを覗きにきていただけるとうれしいです!