● ブログにはる画像のちょうどよいサイズが知りたい!
● そもそも画像のサイズって何?
● 画像のサイズを最適化する方法を知りたい!
ブログに画像を入れるにあたって
サイズを気にされている方も多いのでは??
私も、自分の記事をスマホで見た時に
画像の読み込みが遅く、愕然とした経験が…。
そこではじめて画像サイズのことを調べはじめ
適正サイズやサイズを適正にする方法を知り、
今に至ります。
あなたには、同じ失敗をしてほしくない!
画像サイズを適正化することによって
離脱率を劇的に下げ、
読みやすく、
あなたの伝えたいことがしっかり伝わるブログになるよう、
設定していきましょう!
画像サイズが大事な3つのポイント

画像は、撮影したそのものののほうが画質もきれいで良さそうですが、
適正サイズに変更するのがなぜ大事なのでしょうか。
理由は3つです!
1. 画像の内容を見やすくするため
2. ページの読み込み速度に影響するため
3. SEOに影響するため
1. 画像の内容が伝わりやすくなる
ブログ記事に対して、
画像が大きすぎり、逆に小さすぎたりしてしまうと
全体のバランスも悪くなり、
読者は視線を無駄に動かすことになるため、
ストレスが増大します。
ストレスがかかると・・・
結果、あなたのブログから離脱(他のサイトへ行かれてしまう)される
ことに繋がってしまいます。
読者へストレスなく読んでいただくことで、
あなたが伝えたいことがしっかり伝わるようになります。
2. ページの読み込みが速くなる

時々、「あ、きっとここに画像が入っていたんだろうな」という箇所が空白のまま、
しばらく経ってから画像が表示される・・・
なんて経験、あなたもありませんか?
もしあなたのサイトでこれと同じことを読者が経験したとしたら・・・?
再びアクセスしてもらえなくなる可能性大・・・!
そして Google が調査したところによると
ページの読み込みが3秒を超えると、
53%のモバイルユーザーがそのページを離れてしまうのだとか‼
衝撃‼
(UNITED STATES Find out how you stack up to new industry benchmarks for mobile page speed
あなたが、どんなに素晴らしい記事を書いたとしても
読んでもらえなければ意味がありません!
そのためにも、”ページの表示速度が遅い” というのは致命的!
画像サイズを適正にして、せっかく来ていただいた読者の方には
あなたの記事のすばらしさを実感いただきたいものです。
3. SEOに効果あり!

SEO とは、Google や Yahoo! と言われるような ”検索エンジン” の検索結果で
自分のサイトが他のサイトよりも上位表示されやすい状態にすること、です。
つまり上位表示されるためには
SEO を意識したサイト作りが必要だということ。
Google さんも、ある一定の評価基準を設けていて
ページの読み込み速度が遅いほど、評価が低くなる基準を設けているようです。
画像のサイズを適正にすることは
SEOの観点からも非常に重要なことだったのです!
SEOについては、基礎のキ!からまとめています。

WordPressの適正な画像サイズの目安
そもそも画像サイズとは
画像サイズとひと口にいっても、
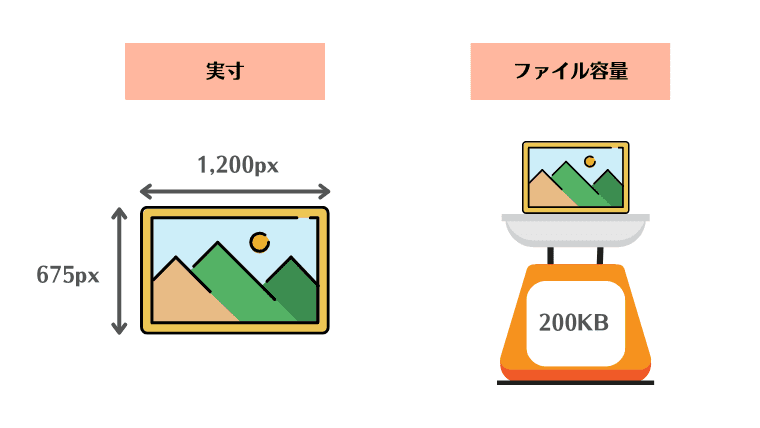
実は、実際の実寸の意味合いと、ファイル容量の意味合いと2種類あります。
1. 画像の大きさ(縦横の実寸)
2. 画像のファイルサイズ(ファイル容量)
図で見ると、一目瞭然ですね!

私自身、この2つを区別することなく
なんとなく「画像サイズ」とい言葉を使っていた過去がありますので、
まずは簡単に整理してみましょう!
1. 画像の大きさ(縦横の実寸)
まず1つ目が、画像そのものの実寸のこと。
pixel(ピクセル)、dot(ドット)の単位で縦横の実寸を表します。
この大きさは、あなたが使っている WordPress のテーマによっても違ってきます。
一般的に推奨されているサイズの目安は次の通り!
| 画像を貼る場所 | 目安 |
| 記事内 | 幅 800px 以下 |
| アイキャッチ | 1,200px × 675px(アスペクト比16:9) |
記事内の画像サイズは、ブログの横幅に合わせるのが最適といわれています。
私の場合、「JIN」 というテーマを利用しているので、
記事内にはる画像のサイズは 700px に設定しています。
2. 画像のファイルサイズ(ファイルの容量)
そして2つ目が、ファイルの容量のこと。
ファイル形式はいくつかあって、主なものが RAW・JPEG・TIFF・PNG です。
目安として、1枚あたり 200KB 以下に設定することをおすすめします!
サイトの記事毎に 1.6MB以内が推奨されているので、
1枚あたり 200KB にしておくと、
たとえ 1記事に7枚の画像があったとしても、ストレスなく表示されるようになります。
画像を簡単に編集できるおすすめツール3選!
無料で使えるツールやプラグインなど、方法はたくさんありますが
ここでは、3つの方法をご紹介します。
1. 画像圧縮・変換ツール Squoosh
2. 画像圧縮 iLoveIMG
3. プラグイン EWWW Image Optimizer
1. 画像圧縮・変換ツール Squoosh
画像の実寸サイズと、ファイル容量、どちらもこの1つのツールでできるものが魅力的!
しかも、Google さんから提供されているということで
安心感もありますね!
1枚ずつ、サイズや圧縮状態を確認しながら進めたい人におすすめです!
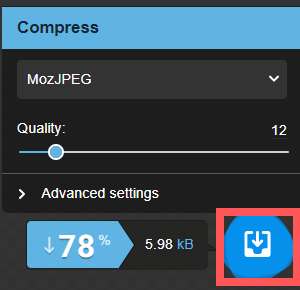
① Squoosh にアクセス、サイズを調整したい画像をアップロード

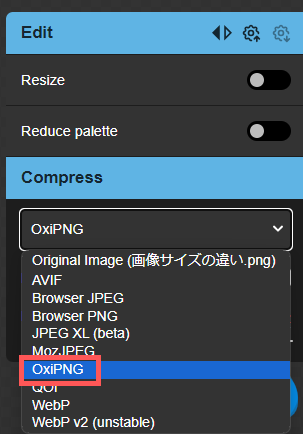
② 形式を指定
JPEG形式は「MozJPEG」、PNG形式であれば「OxiPNG」を選択。

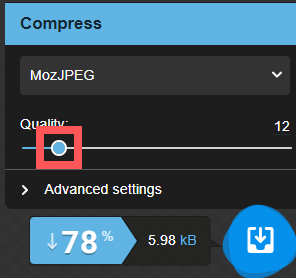
③ バーで圧縮率を調整

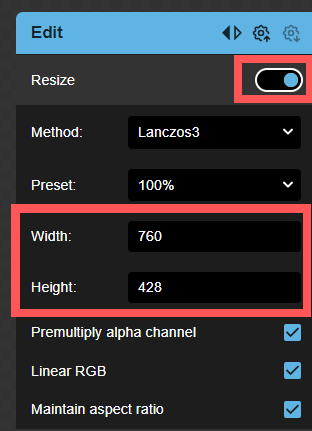
④ 実寸を変更する場合は、「Resize」をオンにしてサイズを指定する

⑤ お好みのサイズ変更ができたらダウンロード

2. 画像圧縮ツール iLoveIMG
さくっと1枚の画像のファイルサイズを小さくしたい!
こんな時には、このツールをおすすめします。
ログインすることなく永久無料、感覚的に使えるのでとっても簡単!!
画像をアップロードするだけ!
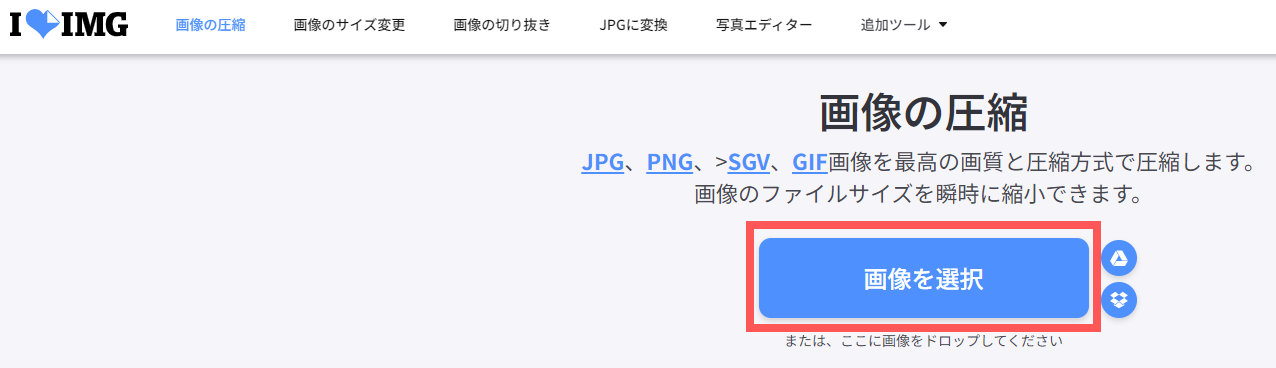
① iLoveIMG にアクセス、容量を小さくしたい画像を選択してアップロード

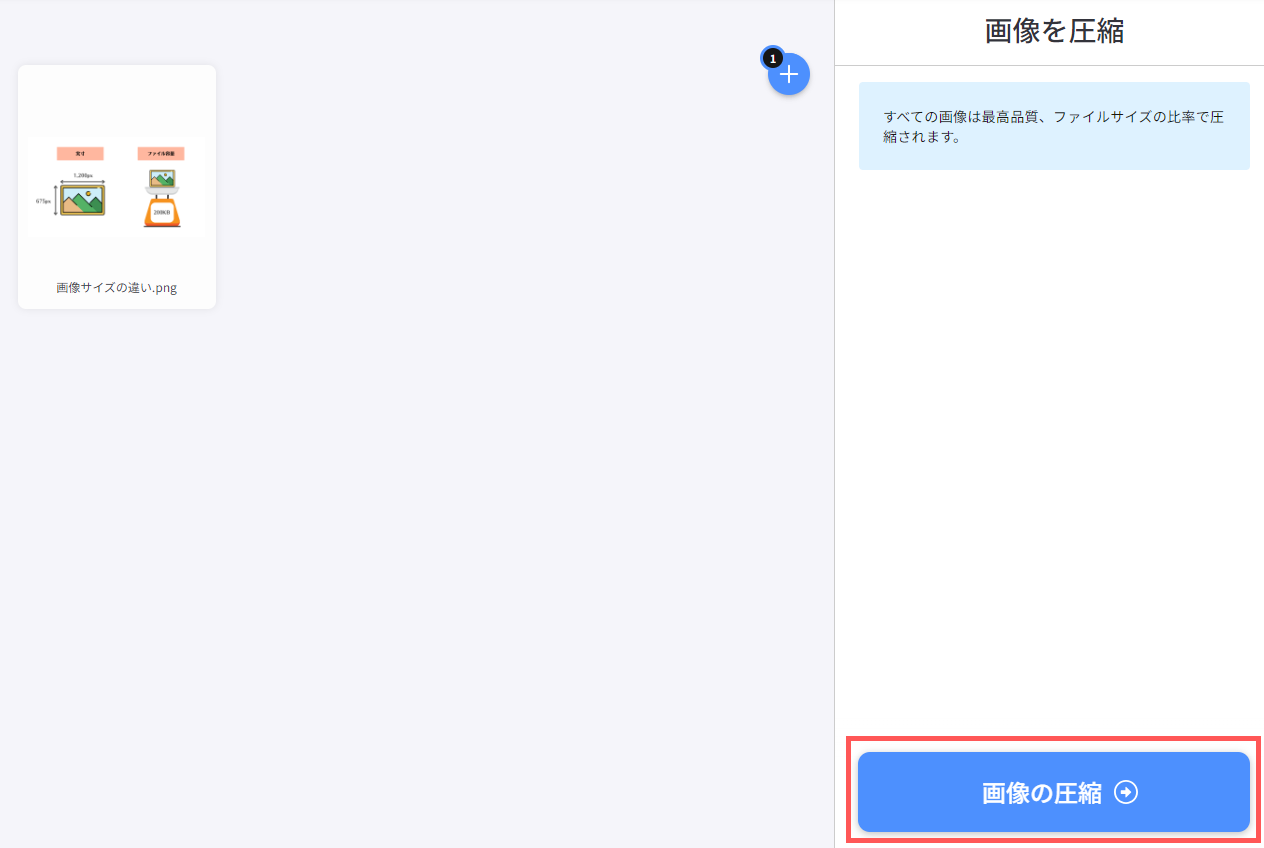
②「画像の圧縮」をクリック

③ 圧縮が完了したら自動でダウンロードされます!
3. プラグイン EWWW Image Optimizer
WordPress のプラグインを入れてしまう!というのもアリです。
代表的なのが「EWWW Image Optimizer」というプラグイン。
これを入れることによって、画像を簡単に最適化してくれます。
インストール、設定についてはこちらでまとめています!
近日公開予定 → こちら
*似た機能を持つプラグインの入れすぎは相互干渉することもあるので注意!
同じ機能を持つプラグインは複数入れるのではなく
1つに絞って利用することをおすすめします!
まとめ
画像を最適化が重要な理由と、画像サイズの意味、
最適化する方法についてご紹介してきました。
ブログ記事を書く時に必ず必要な画像。
しかし、単に入れればよいわけではありません!!
あなたが精魂つめて書き上げた素晴らしい記事も、
実は画像が重くて表示に時間がかかり、
せっかくクリックしてもらえたのに離脱されてしまった・・・
なんてことがないよう、
読者にはストレスなく読んでもらい
あなたの伝えたいことがしっかり伝わり、
あなたのブログのファンになってもらえるよう
画像サイズを適正化することを癖づけていけるとよいですね!
最後に
私は今、アラフォー離婚をしたシングルマザーですが
理想の未来を叶えるために、
WEBマーケティングを学んで今後のお仕事としていこうと、日々頑張っています。
私の理想の未来はこちら
● 元専業主婦の子連れ離婚でも、子どもには、やりたいことを我慢させることなく、いろんなことに挑戦してもらいたい
● 養育費をアテにしなくても、在宅ワークのみで1年で月30万円、2年で月50万円の収入を継続して確保し、余裕のある生活を送りたい
● 子どもの将来や親の介護など、この先出てくるお金の不安にさいなまれることなく、好きなことを思いっきり謳歌する人生を送りたい
学んだ内容をどんどんアウトプットしていきますので、
もしよかったら、またこちらを覗きにきていただけるとうれしいです!