● どうやらブログにはアイキャッチを設定したほうがよいらしい…
● 画像作成なんて今までやったことない!センスもない!どうしよう!
あなたは、ぐぐった時に、
おっ!!と目を惹く画像につられて
ついクリックしてしまった!!
・・・という経験、ありませんか??
ブログ記事は、記事の内容はもちろん、
目を惹く画像を使うことをも、とっても大事。
この記事では、
センスゼロでも不器用でも、初心者でも、
アイキャッチを作り続けられている私が、
まずはこの方法だけおさえておけば、
簡単にアイキャッチ画像を作れるよ!
という方法をご案内します!
アイキャッチ画像とは?
アイ=eye、キャッチ=catch、文字通り、目を惹く画像のこと。
私のブログでも、もちろんアイキャッチ画像を使ってます。
記事ごとに内容に合ったアイキャッチ画像を設定することで、
各記事のタイトル下や新着記事、人気記事の一覧など、
さまざまな場所で確認できます。
アイキャッチが大事なワケ
1. 画像だけで「クリックしてみようかな」と思ってもらえる
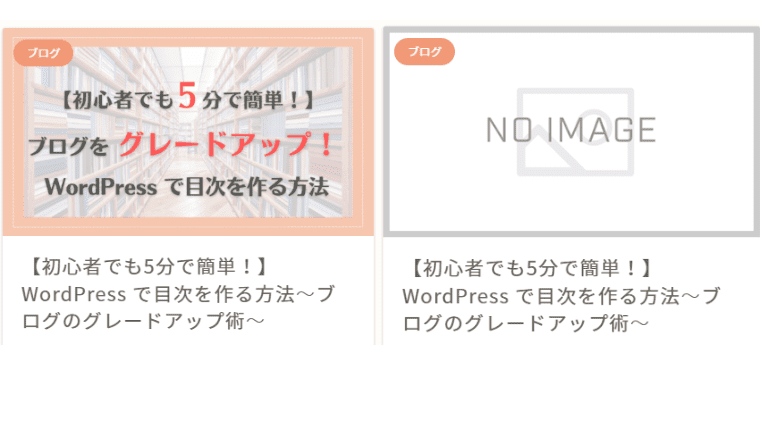
次の2つは、同じタイトルの記事です。
どちらが目を惹きますか??
 明らかに、アイキャッチ画像があるほうが目を惹きますよね。
明らかに、アイキャッチ画像があるほうが目を惹きますよね。
このように、アイキャッチ画像を入れるだけで
読者の視線が全く変わってくることがお分かりいただけたかと思います。
画像にタイトルの要約が入っていることで
タイトルを詳しく読み込まなくても
画像と一緒に、記事の要点や伝えたいことがス~っと頭に入るので、
読者に興味を持ってもらいやすくなります!
2. 全体感が統一される
アイキャッチを統一することで、ブログ全体の雰囲気も統一され、
読者にあなたのブログのイメージが強く残ります。
印象って大事ですよね。
3. SEO の効果もあり!
SEO とは、Google や Yahoo! と言われるような ”検索エンジン” の検索結果で
自分のサイトが他のサイトよりも上位表示されやすい状態にすること、です。
上位表示されなければ、
せっかく書いた記事も読んですらもらえない状況になるので、
みんな必死で「SEO対策」をするんですよね。
SEO対策にはたくさんの種類があります。
そのうちの一つが「画像にキーワードを入れる!」こと。
そうすることで、
画像だけでも上位検索の後押しをしてくれるんですね。
具体的な方法は、のちほどご説明しますね。
アイキャッチを作るツールは ”canva” 一択!
初心者でも、センスゼロでも、不器用でも、図工の成績がいつも低かった私でも、
毎日ブログを続けられている私が断言します!
canva 一択!!!
理由は2つ。
① 無料で、インストールも不要!
②豊富なテンプレート&素材!
1. 無料で、インストールも不要!
無料かつ、ソフトをインストールする必要もゼロ!
ネットがあれば、登録さえすればオンラインで利用開始できてしまうんです!
無料版と有料版とありますが、
初心者さんには無料版で十分です。
まずは無料で試してみて、
有料版が必要そうだなと感じたタイミングで有料版に移行されることをおすすめします!
2. 豊富なテンプレート&素材!
Canvaは、オンラインで使える無料のグラフィックデザインツールです。61万点ものテンプレートと、1億点の素材(写真、動画、イラスト、音楽)があり、ドラッグ&ドロップの簡単操作で誰でも簡単にあらゆるデザインを作成できます。 canva 公式サイトより
す、すごくないですか??
もはや私には、61万点とか1億点というレベルが想像できないのですが
無料でたっっっくさんのテンプレート&素材が使えてしまうというのは分かりますよね。
このすごさは、使ってみてこそわかっていただけるはず!
canvaを使ってアイキャッチ作ろう!簡単7ステップ
早速、作成していきましょう!
こだわらなければ、5分で作成できてしまいます!!!
① canva の登録
② 「デザインを作成」をクリック
③ あなたのブログテーマに合うサイズを記入して、「新しいデザインを作成」
④ 「テンプレートを検索」の欄に「アイキャッチ」と入れる
⑤ 検索結果の中から、気になるものを選択
⑥ 挿入された画像の中のテキスト(文章)を変更していく
⑦ 出来上がったら「共有」から保存する
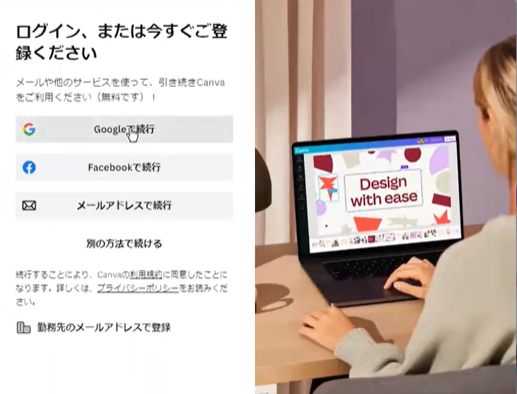
1. canva の登録
canva 公式サイトにアクセスして、新規登録をスタート!

Facebook、Google、Apple アカウントをお持ちであれば、
該当するものを選択して次に進めるだけでもスタートできますし
アカウントをお持ちでなければ、メールアドレスで登録を進めましょう。
どちらでもお好きなほうをご選択ください。
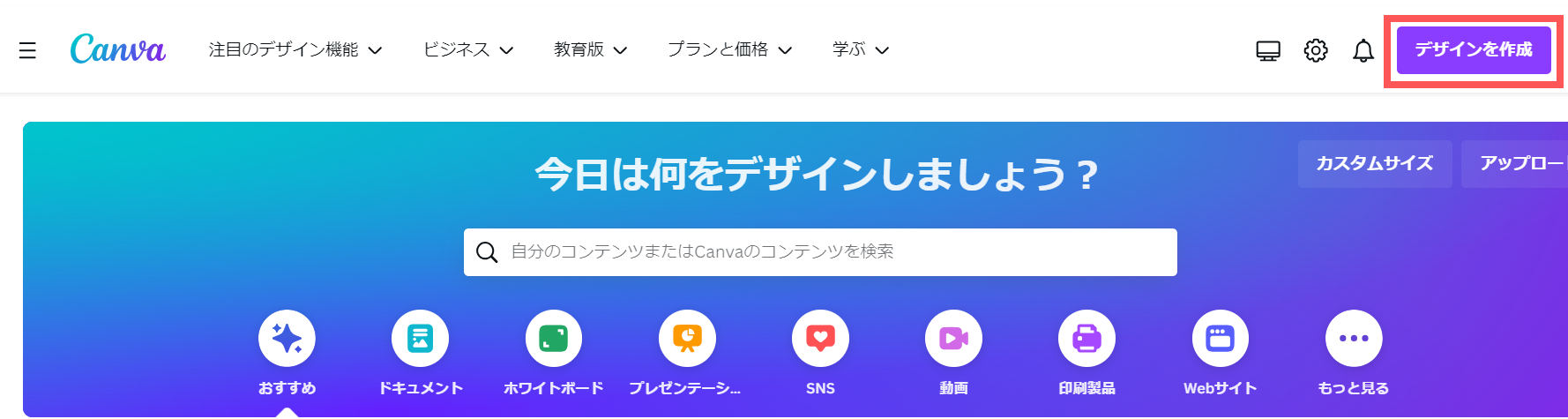
2. 「デザインを作成」をクリック
アカウントができたら、ログインして、右上の「デザインを作成」をクリック

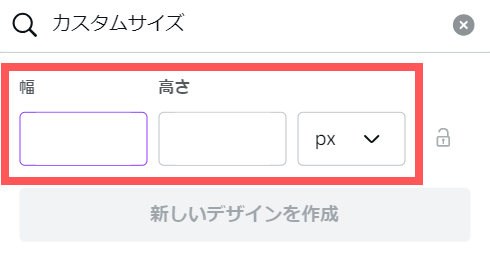
3. あなたのブログテーマに合うサイズを記入して、「新しいデザインを作成」
私が使っている「JIN」のテーマで推奨しているアイキャッチ画像のサイズは
横760px:縦428px 。
JIN 以外のテーマをお使いであれば
「テーマ アイキャッチ サイズ」とググっていただくと
情報がヒットしてくると思います。

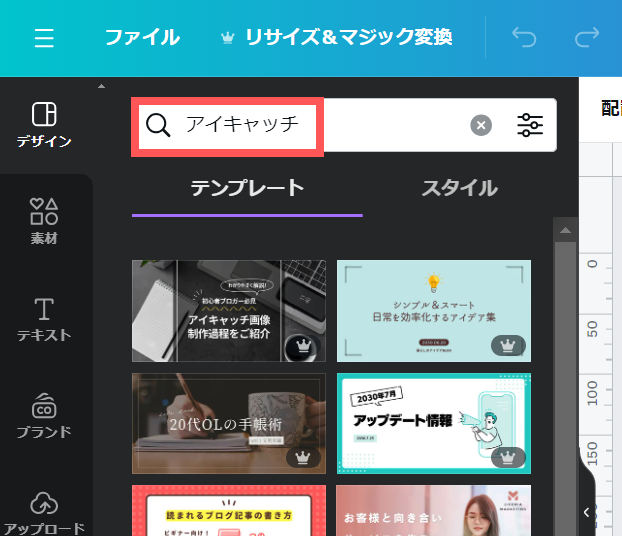
4. 「テンプレートを検索」の欄に「アイキャッチ」と入れる

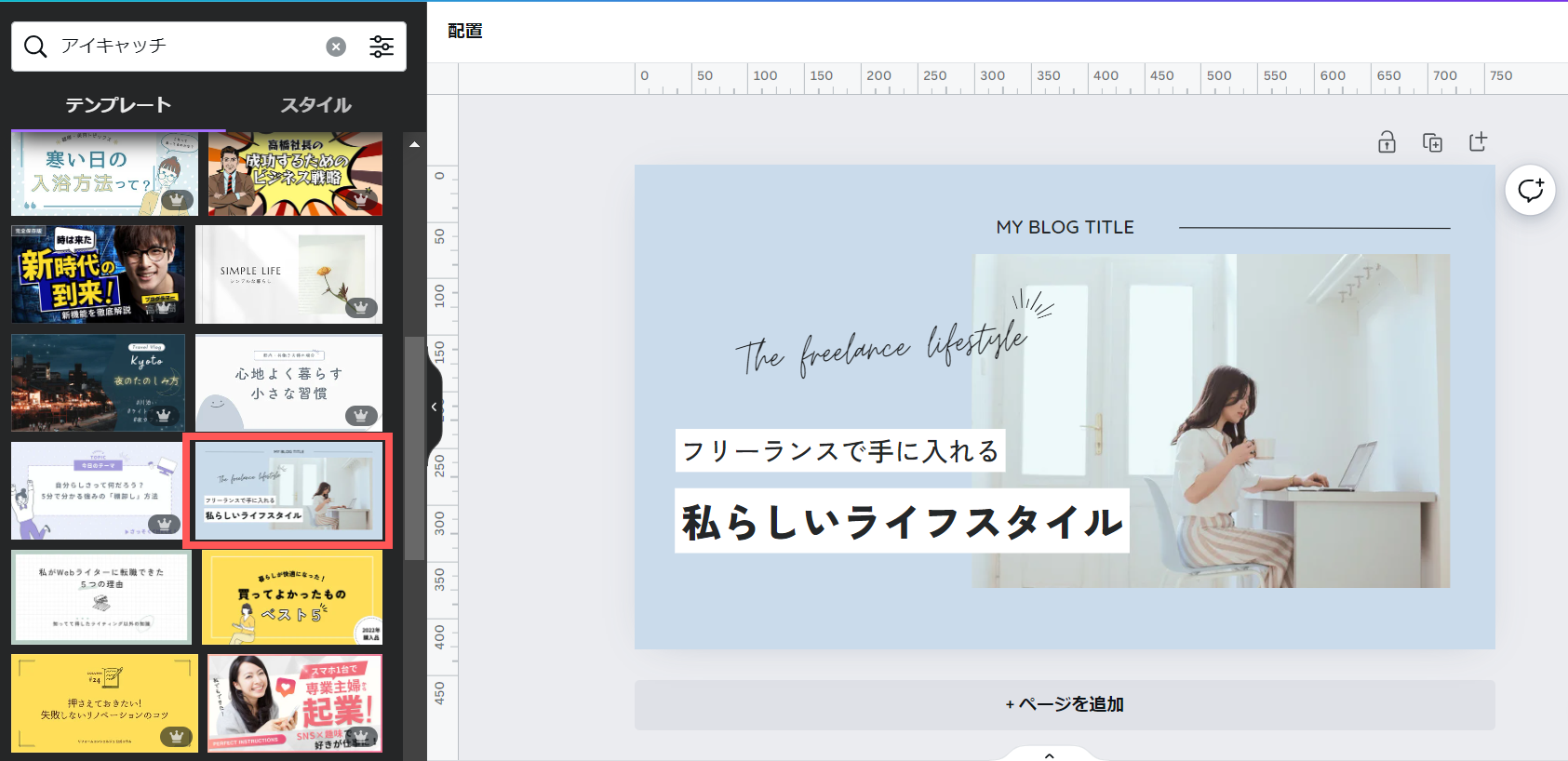
5. 検索結果の中から、気になるものを選択
検索結果の中から、お好きなものを選択してくださいね。
(王冠のマークがついているものは、有料プランの方のみ利用可能なデザインです)
今回は、このデザインを選択してみます。

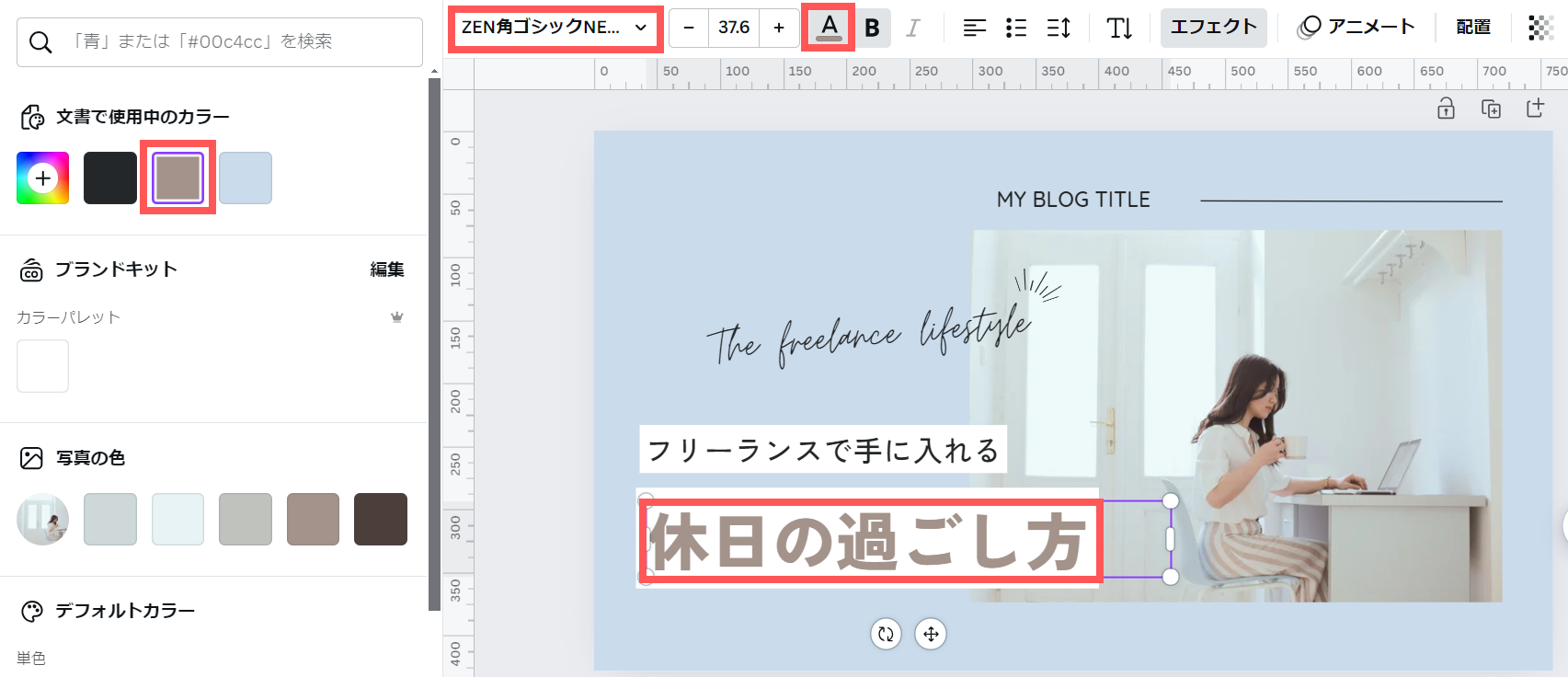
6. 挿入された画像の中のテキスト(文章)を変更していく
テキストと呼ばれる、紫の枠内の文字は、
好きなフォント・大きさに変更可能です!

文字の色やフォントの変更が可能です

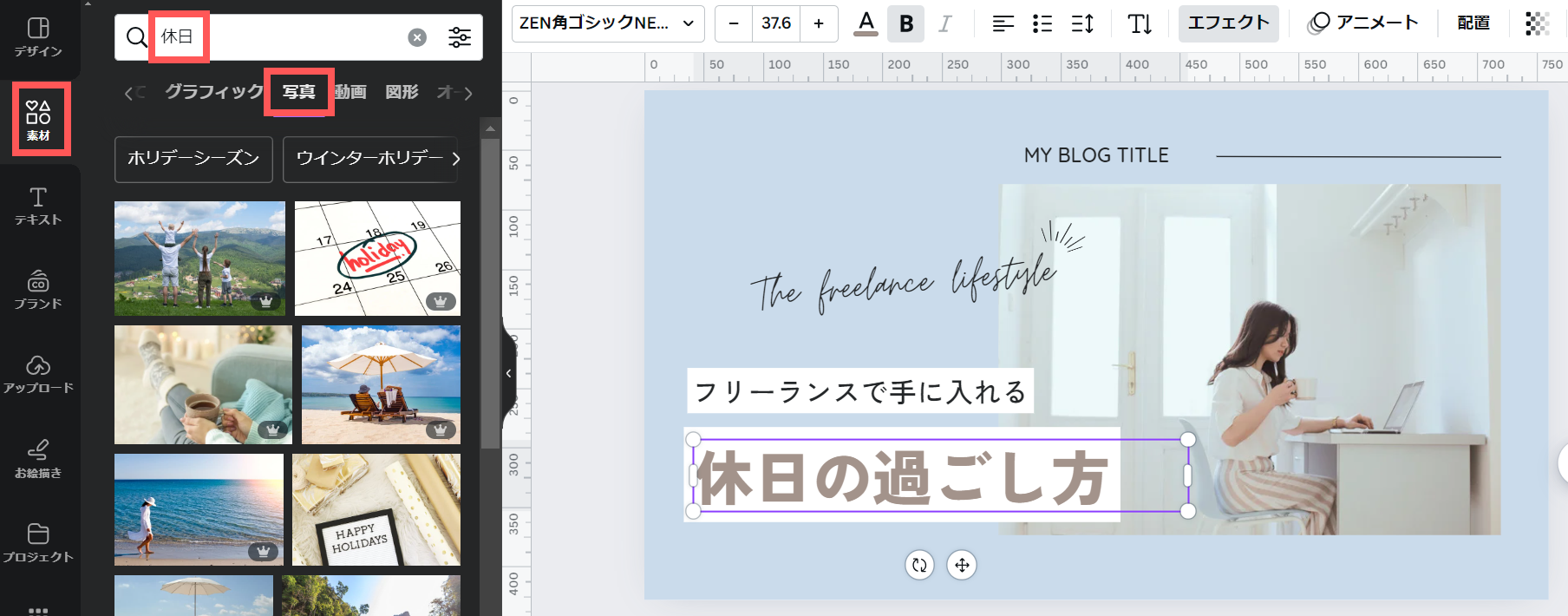
左側の「素材」を選択し、好きな写真を差し替えることも可能!


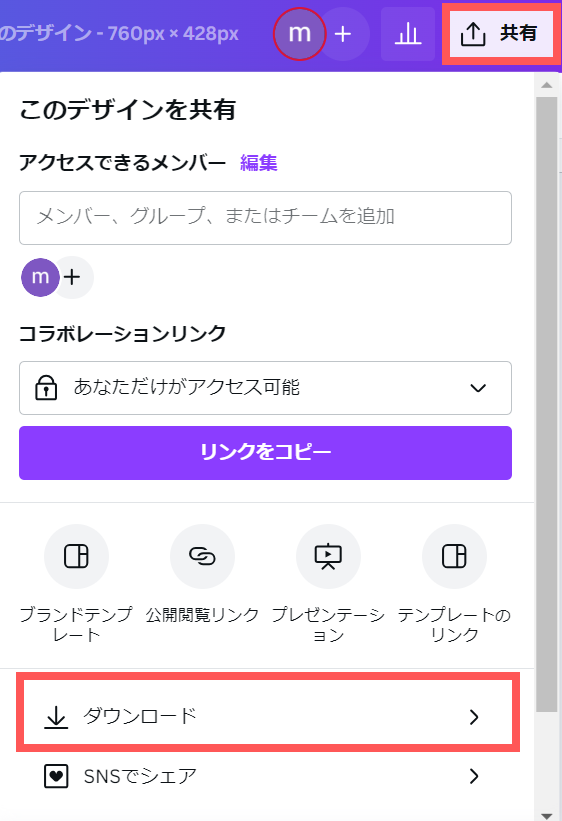
7. 出来上がったら「共有」から保存する
デザインが決まったら、保存していきましょう。
右上の「共有」「ダウンロード」と進めてください

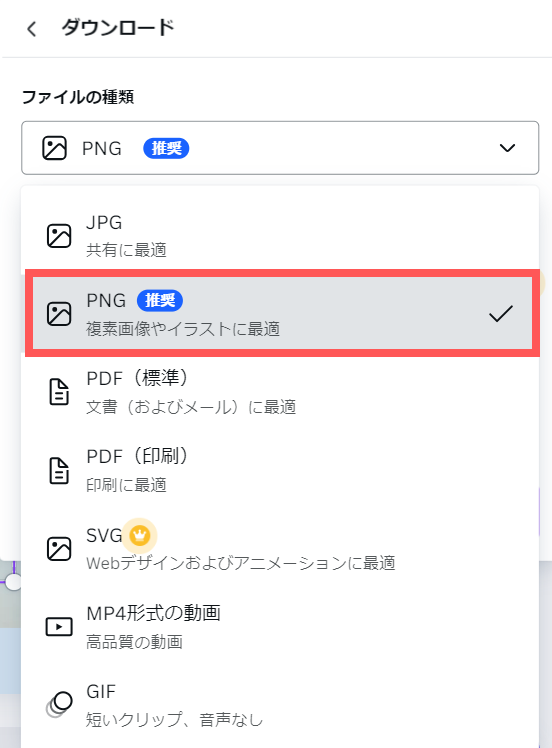
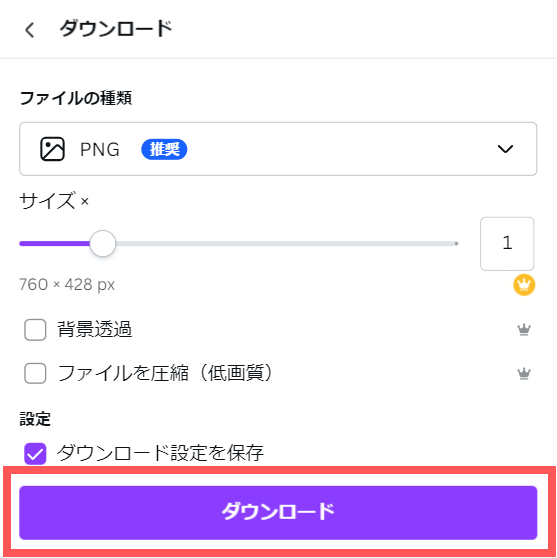
ダウンロードするためのファイルの種類を選択可能です。
推奨はPNG形式。
画像を綺麗にダウンロードすることができます!

好きな形式を選択したら、「ダウンロード」をクリックし
PC 内の好きな場所に保存して完了です

ダウンロードした画像に2つの工夫を
ダウンロードした画像はそのまま WordPress に追加して利用可能ですが、
より読者にもGoogleにも分かりやすく、かつ親切な記事にするために
2つのポイントをおすすめします!
1. 画像サイズを小さくしよう
2. SEO 対策のために、画像にキーワードを入れよう
1. 画像サイズを小さくしよう
あなたも、ググっ先の記事を見ているときに
画像があるらしきところがなかなか表示されなくて
ちょっとしたストレスだな…と思われたこと、ありませんか。
それはきっと、画像サイズが大きくて、読み込むのに時間がかかっている証拠。
そんな小さなストレスを読者にかけてしまわないよう、
画像を入れる時には画像のサイズまで気を配りたいもの。
私はいつも、このサイトで
画像1枚あたり、100KBくらいを目安に小さくしています。
無料でログインアカウントなしで利用できます!
画像をアップロードするだけ。簡単に使えるのでおすすめです!
↓↓
I♡IMG
https://imagecompressor.com/ja/
2. SEO 対策のために、画像にキーワードを入れよう
サイズを小さくした画像をアップロードする前に、
ファイル名を SEO対策できるファイル名にしておくことも大事!
たとえばこの記事のアイキャッチ画像のファイル名は
「canvaで作るアイキャッチの作成方法」
と、SEO 対策として入れている「canva アイキャッチ」を入れています!
SEOって何ぞや??という方には、まずは基本のキ!から!
あなたのブログをより上位表示させるために必須です!


まとめ
canva でアイキャッチ画像を作る方法について、
とくに初心者さん向けに簡単な手順をご紹介しました。
私自身、はじめてアイキャッチ画像を作った時、
うれしいような、ちょっと誇らしいような、そわそわするような
そんな気持ちになったことを思い出します。
そして、毎回 記事にアイキャッチを使うことで、
ブログへの愛着も増し、
もっともっと、いろんな方に見てもらいたい、
多くの方のお悩みにこたえていきたい!という気持ちが高まりました。
是非みなさんにも、
あなた自身があなたのブログを好きになって、
たくさんの読者さんにアクセスしてもらえるような、
そんなブログサイトを目指していただきたいと思います。
そのための1歩として、
canva でアイキャッチ画像作りをはじめてみましょう!
最後に
私は今、アラフォー離婚をしたシングルマザーですが
理想の未来を叶えるために、
WEBマーケティングを学んで今後のお仕事としていこうと、日々頑張っています。
私の理想の未来はこちら
● 元専業主婦の子連れ離婚でも、子どもには、やりたいことを我慢させることなく、いろんなことに挑戦してもらいたい
● 養育費をアテにしなくても、在宅ワークのみで1年で月30万円、2年で月50万円の収入を継続して確保し、余裕のある生活を送りたい
● 子どもの将来や親の介護など、この先出てくるお金の不安にさいなまれることなく、好きなことを思いっきり謳歌する人生を送りたい
学んだ内容をどんどんアウトプットしていきますので、
もしよかったら、またこちらを覗きにきていただけるとうれしいです!