こちらのブログにお越しくださり、ありがとうございます!
在宅のみで1年後に30万円、2年後に50万円を目指すべく、
マーケティングの世界で知らない人はいない!と言われるほどのプロから、
直々にWEBマーケティングを学んでいます!
まろんのプロフィールはこちら
このサイトのコンセプトはこちら
● WordPress 入れるところまではできたけど、その後どうすればよい?
● プラグインって、たくさんありすぎて正直どれから入れればいいか分からない
● ブロガー向けのプラグインってあるの?
● プラグインって、どうやって入れるの?
ここまでたどり着いてくださったみなさん!
あなた好みのブログをスタートできるまで、もうあと1歩です!
この記事では、ブログを書くことを目的として WordPress を入手し
現在もブログをじわじわと書き続けている私が
ブログ初心者さんにとって、
最低限これだけは入れてほしい!!!
というプラグインを5つお伝えしたいと思います。
実際にインストール手順まで案内しますので、
この記事を読み終わった後には、
晴れてブログがスタートできてしまいますよ!
(※WordPressで JIN をインストールした方向けに書いています。)
楽しみに読み進めていってください^^
JINをまだインストールされていない方はこちらをお先にどうぞ^^

WordPress のプラグインとは?

プラグインとは、スマホでいう ”アプリ” のようなものです。
アプリをいろいろと入れてはじめて、
あなた好みの、使いやすいスマホができますよね。
それと同じと考えてください。
WordPress の既存の機能や設定だけでも、もちろん使えるのですが、
あくまで最低限の機能しか搭載されていないので
さらに便利な機能を追加したり、登録することで、
あなたが目指す理想のブログを作り上げることのできるツールなんです。
通常であれば、プログラミング言語を使ってカスタマイズしなきゃいけないところ
クリックしていくだけで、簡単に使える機能を増やすことができる、
これも WordPress の魅力です♪
ブログ初心者へおすすめのプラグイン5選
プラグインは、スマホのアプリ同様、正直たくさんありすぎます!笑。
初心者さんにとっては、調べたとしても、
果たして自分にとっては何がよいのか判断に困るくらい
情報もたくさんですよね。
ブログ初心者さんには、まずこの5つから!!
① Classic Editor(クラシック エディター)
② Classic Wedgets(クラシック ウィジェット)
③ Rich Table of Contents(リッチテーブル オブ コンテンツ)
④ Customizer Export/Import(カスタマイザー エクスポート/インポート)
⑤ WordPress Shortcodes PluginーShortcodes Ultimate(ワードプレス ショートコーズ プラグイン-ショートコーズ アルティメイト)
① Classic Editor(クラシック エディター)

まず1つ目。Classic Editor(クラシック エディター)です。
これは WordPress の画面を旧式に戻すというもの。
現在のものよりも旧式のほうが感覚的にも使いやすいため、
サクサク記事が書ける!
・・・ということで、まずはこの Classic Editor(クラシック エディター)を
入れていきます。
<WordPress の画面は2種類!>
◆ クラシックエディター
WordPress5.0以前に使われていた旧エディター。
WordやGoogleドキュメントと似ているので、感覚的に操作可能。
◆ ブロックエディター(グーテンベルグ)
WordPress5.0以降から標準で使われているエディター。
文章(段落)、見出し、画像などを一つの「ブロック」で投稿し、ブロックをつむようにし記事を作ります。
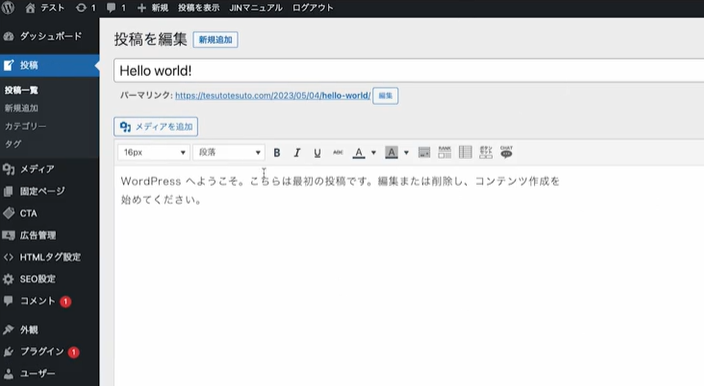
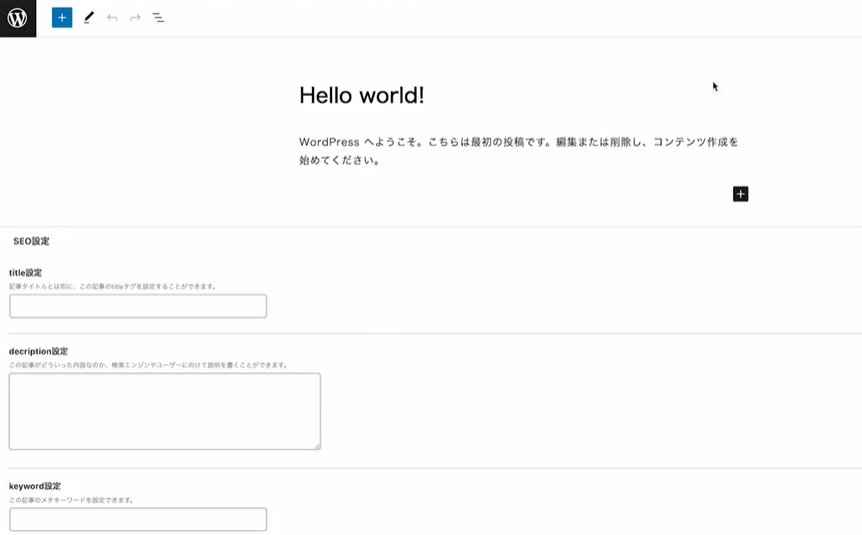
この2種類の見た目の違いは、こんな感じです。
クラシックエディターのほうが、SNS に投稿する時のように書けるようになっていて
私自身も、とくに何か説明を見ながらではなく、感覚的に記事を書くことができました。
↓↓↓
◆ クラシックエディター(旧式)

◆ ブロックエディター
② Classic Wedgets(クラシック ウィジェット)

次に、Classic Wedgets(クラシック ウィジェット)。
これは、①と同じく「クラシック」がつくので、イメージしやすいかもしれないですが
「ウィジェット」という機能を旧式に戻すというもの。
これもやはり旧式のもののほうが使いやすい!というメリットがあるため、
こちらをインストールして使います。
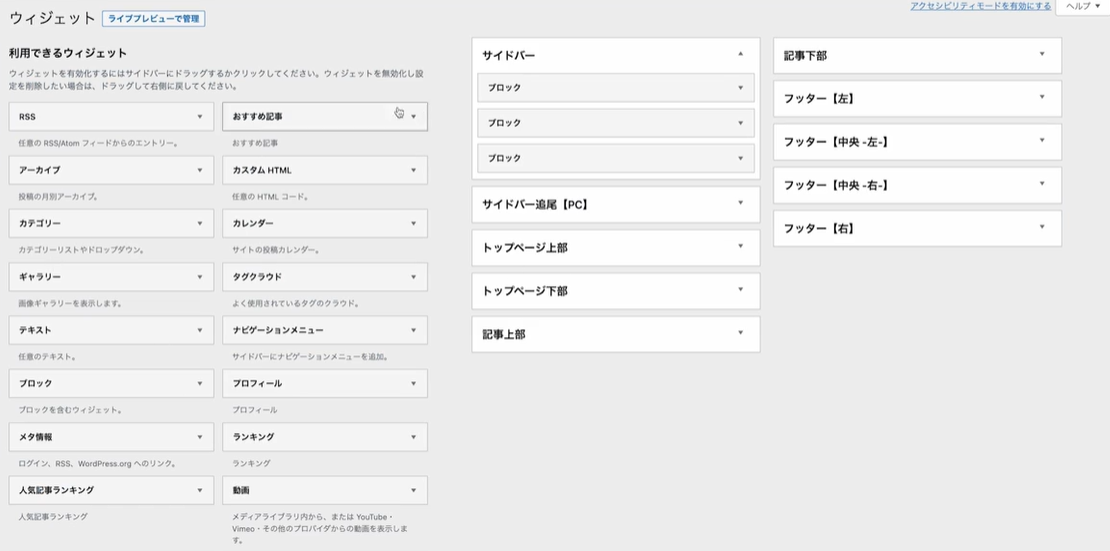
ウェジェットとは、ブログのサイドバーに設定することができる
プロフィールやカテゴリ、人気記事など、自由に組み替えて設定できる機能のこと。
私のブログだとこの部分です!
↓↓↓

この部分を設定する画面が、旧式のほうが分かりやすい、ということなんですね。
どう違うのか??
画面を見てみれば一目瞭然!
クラシックエディターは、単純な操作で
感覚的にトップページのサイドバーを変更することができました。
↓↓↓
◆ クラシックエディター(旧式)
◆ ブロックエディター

ただ、私自身は旧式のほうがだんぜん使いやすく、
私のまわりで一緒にがんばっている仲間も旧式を使っている人ばかりですが
どちらがあなたに合うかどうかは、ぶっちゃけ使ってみて判断してもらうのがベスト。
もし、新しいブロックエディターのほうが使いやすいようであれば
そちらを選んでもらうでも〇です!
③ Rich Table of Contents(リッチテーブル オブ コンテンツ)

3つめは、Rich Table of Contents(リッチテーブル オブ コンテンツ)
これは、それぞれの記事に目次をつくる機能です。
みなさんちょっと思い出してみてほしいのですが
Google検索をしてヒットした記事を読む時、
だいたいのものに「目次」が搭載されています。
とくにボリュームのある記事を読む時には、
無意識に目次を読み、
自分の好きな部分だけかいつまんで見ていることが多いと思います。
記事を上から順番に隅から隅まで読んでいる人って、
よっぽどのことがない限り、少ないんじゃないでしょうか。
(ブログ書く側の人間からしたら、隅から隅まで読んでほしいけど!笑)
つまり、
目次があることで、
より読者さんにとって気遣いのできる記事になる
んですね!
とくにブログを書く時に目次は必須となります!
④ Customizer Export/Import(カスタマイザー エクスポート/インポート)

4つ目は、Customizer Export/Import(カスタマイザー エクスポート/インポート)。
これは、記事デザインの着せ替えができるもの。
色やサイズなど、細かい設定をすぐ戻せるようにバックアップに使ったり、
ブログを移転する時は、
新しいブログへの設定のなどにも便利な機能です。
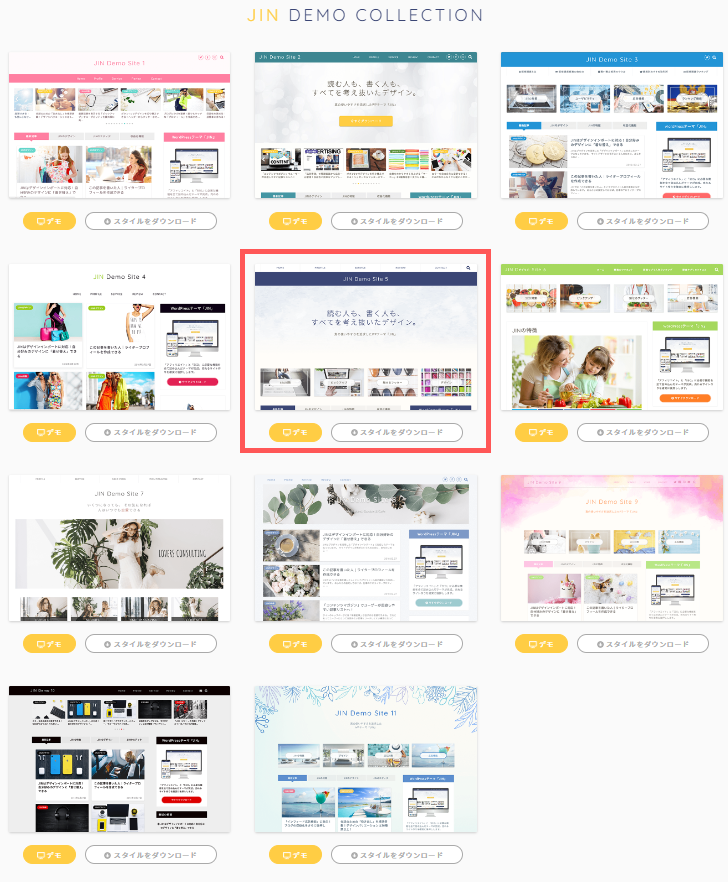
これが、JIN の着せ替え一覧です。
私のこのブログは、こちらの着せ替えを利用していますが、
その他のものも、魅力的なのがたくさん!
このプラグインを入れて設定をすることで利用が可能になります。

⑤ WP Shortcodes PluginーShortcodes Ultimate(ワードプレス ショートコーズ プラグイン-ショートコーズ アルティメイト)

最後、5つ目は、ショートコードで簡単に記事を装飾することができるプラグインです。
ショートコードとは、いとも簡単に記事内にデザインパーツを挿入することができるもの。
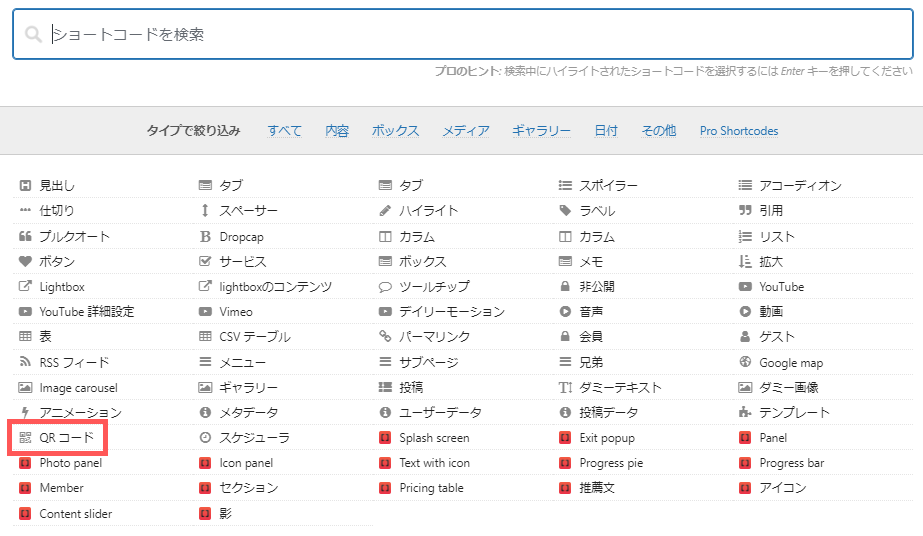
今私がここに QR コードを入れたい!と思った時、
ショートコード一覧の中から 「QRコード」を選択して設定するだけで
カンタンに入れられるというもの。
プログラミング言語をいじったりする必要が全くないのです!!
↑ 実はこのピンクの装飾も、ショートコードです!
<ショートコード一覧>

プラグインのインストール手順
全てのプラグインのインストール手順は共通しています。
とっても簡単!
3ステップ で完了します。
① プラグイン → 新規プラグインを追加
② プラグインの検索 → プラグインの名称で検索
③ 今するインストール → 有効化
① プラグイン → 新規プラグインを追加
管理画面トップ → プラグイン → 新規プラグインを追加


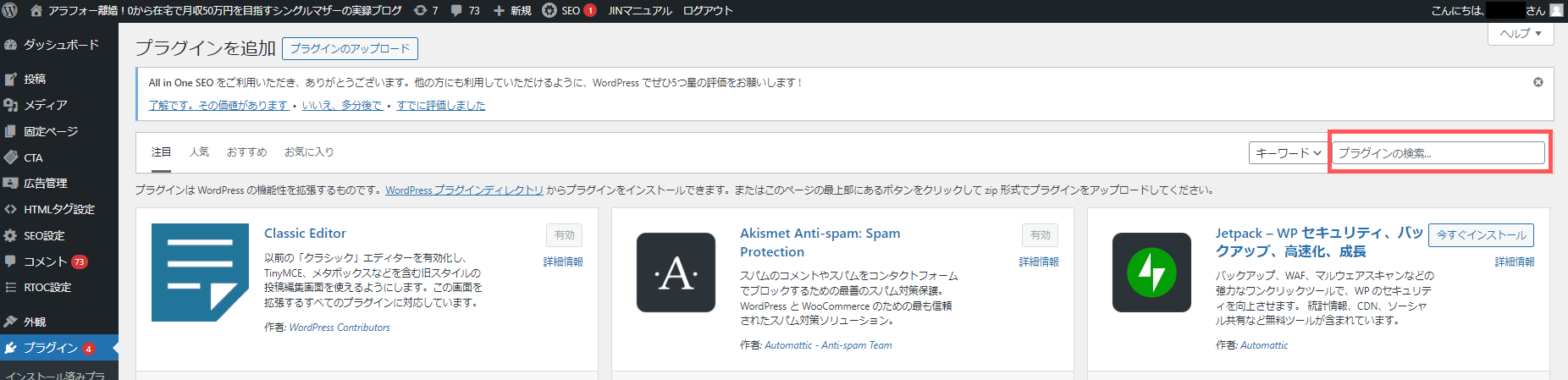
② プラグインの検索 → プラグインの名称で検索
右端にある検索窓に、インストールしたいプラグイン名を入力して検索!

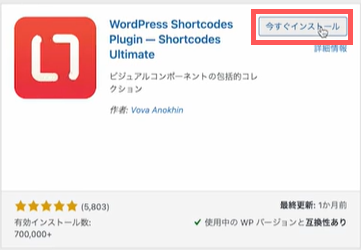
③ 今すぐインストール → 有効化
検索結果にインストールしたいプラグインが出てきたら、今すぐインストールをクリック

有効化をクリック

プラグインの一覧に、「無効化」と表示されていればOK!

プラグインを追加する時の注意点

魅力的なプラグインが多いのですが、追加する時に4つだけ注意点をあげておきます。
① 欲張らない!
② WordPress テーマとの相性を確認しておく
③ アップデートは必ず行っておく
④ 不要なプラグインは、無効化ではなく削除しておく
① 欲張らない!
いろんなプラグインを入れたい!!!
という気持ちがあっても、早まってはいけません!
これもスマホをイメージしていただくとを分かりやすいかなと思います。
プラグインの入れすぎは、WordPress が重くなってページ速度が遅くなったり、
エラーになることも。
動きが鈍くなってしまっては、元も子もありませんよね。
多くても10-15個くらいが推奨とされているようです。
② WordPress テーマとの相性を確認しておく
入れればいいってものではなく
WordPress のテーマと各プラグインとの相性ってあるんです。
スマホも、iPhone なのか android なのかで、アプリが変わってきますよね。
そんなイマージです。
ここでご紹介したもの以外のプラグインを入れる場合には
事前に調べてからをおススメします。
③ アップデートは必ず行っておく
これまたスマホと一緒ですね。
アップデートを定期的に行わないと、
不具合が起きたりセキュリティ的にも問題が発生することがあります。
私は、基本的には自動更新にしています!
④ 不要なプラグインは、無効化ではなく削除しておく
使っていないプラグインは、必ず削除しておきましょう。
自分では入れたつもりがなくても、
何かのプラグイン一緒に勝手に入ってきてしまうプラグインもあったりします。
(びっくりですよね!笑)
無効化の状態は、機能自体は WordPress 上に存在する状態なので、
サイトが重くなる原因にもなったり
セキュリティの問題があった場合にはサイトを改ざんされる恐れもあるためです。
まとめ

WordPress で JIN をインストールされているブログ初心者さんに
おすすめのプラグインを5つご紹介しました。
この他のプラグインについては、
この先、ブログを書き進めていく上で、
必要になったタイミングで入れていただくのがよいと思います。
私は、新しいプラグインを探すというより、
「もっとこういう機能ないのかな」と思った時に、
「JIN」「●●したい」とググった結果、
それを解決するためにはプラグインだった、という流れでプラグインを入れることが多いです。
ブログを書けば書くほど、子どものようにサイトが大事になってきて
もっとこうしたい、ああしたい、
読者さんに見やすいと思ってもらうためには、どうしたらいいかな、と
次から次に、やりたいことが増えていくので、
プラグインを上手に使いながら、大事にサイトを育てていきたいと思っています。
さぁ、これでいよいよ、
記事を書くスタートラインに立てました!
どんな記事を書いていきましょうか?
ワクワクしますね!
記事の書き方も、実はコツがあるんです。
このコツも、あますことなくお伝えしていきますから、
是非、一緒にがんばっていきましょう!
最後に
私は今、アラフォー離婚をしたシングルマザーですが
理想の未来を叶えるために、
WEBマーケティングを学んで今後のお仕事としていこうと、日々頑張っています。
私の理想の未来はこちら
● 元専業主婦の子連れ離婚でも、子どもには、やりたいことを我慢させることなく、いろんなことに挑戦してもらいたい
● 養育費をアテにしなくても、在宅ワークのみで1年で月30万円、2年で月50万円の収入を継続して確保し、余裕のある生活を送りたい
● 子どもの将来や親の介護など、この先出てくるお金の不安にさいなまれることなく、好きなことを思いっきり謳歌する人生を送りたい
学んだ内容をどんどんアウトプットしていきますので、
もしよかったら、またこちらを覗きにきていただけるとうれしいです!