こちらのブログにお越しくださり、ありがとうございます!
在宅のみで1年後に30万円、2年後に50万円を目指すべく、
マーケティングの世界で知らない人はいない!と言われるほどのプロから、
直々にWEBマーケティングを学んでいます!
まろんのプロフィールはこちら
このサイトのコンセプトはこちら
●WordPress は利用できるようになった。が、自分好みのブログを作るにはどうしたらよい?
● 初心者におすすめのテーマを知りたい
● 調べたら JINってよく出てくるけど、初心者に本当におすすめ?
もぅ初心者には悩みは尽きませんよね!
私も同じだったので、よーく分かります。
この記事では、
ブログをはじめよう!と WordPress をインストール後に選択するテーマについてや
初心者に断然おすすめの「JIN」の
購入からインストールまでをご説明していきます。
早く購入から進めたい!という方は、購入手順から見ていってくださいね!
そもそもテーマとは?

テーマとは、WordPress のテンプレートのことです。
デザインや装飾を簡単に変更したり、
使うことのできる機能を増やすことができたり、
とっても簡単に設定できるので、初心者にとっては神のような存在です。
コードの知識なんかいらず、「ワンクリック」でいけちゃうんですよ!!
あなたは今、ブログをはじめようとしている状態かと思いますが
WordPress は、ブログ以外にも、Webサイト、商品を購入するサイトなど、
選ぶテーマによって、さまざまなページを作成することが可能です。
テーマには、有料、無料とさまざま。
その中でも今回は、「JIN」という有料テーマを使っていこうと思います!!
なぜ初心者にJIN?

なぜ私があなたに「JIN」をおススメするのか。
メリットは3つ!
順にご説明していきますね。
① 初心者にとって一番分かりやすい!
② 稼げる仕組みが考えられている!
③ SEO対策もしっかり!
①初心者にとって一番分かりやすい!
ダウンロードしたらすぐ使える!
操作がカンタン!
デザインの変更もカンタン!!おしゃれなデザイン多し!!
ブログは続けてナンボですから、
初心者にとっては簡単がベスト!
複雑というだけで、挫折ポイントですよね。。。
使っている人も多いので、
「うわっ、これどうするんだっけ?」
と思った時にも、一度ググれば先輩方の記事がたくさんヒットするので、
悩んで時間が溶けることもありません!
記事を書くことに集中できる!!!
私も何度助けられたことか。。。涙
そのおかげで、
「書き続ける」ことにフォーカスして、
今まで続けることができています!
②稼げる仕組みが考えられている!
もともとこの JIN を開発されたのは、
有名アフェリエイターのひつじさん。
ひつじさんは月100万円以上の収益を誇るアフィリエイターさんなので、
この JIN には、
ひつじさんのアフィリエイトやSEO対策に関するノウハウが集約されているんです!!
今後、アフェリエイトをはじめて稼いでいこうと思っている方にとって
とてもありがたいですよね。

③SEO対策もしっかり!

しかも、はじめからSEOで上位を狙いやすい仕様に考えられているんです!
素敵すぎます。
私も初心者でこのブログをスタートさせましたが、
今に至るまで、難しいプログラミング言語なんて一度も使うことなく
SEOの設定ができています。
ノンストレス!
(SEO対策とは、Googleの検索エンジンで上位表示を狙う対策のこと。
詳細はこちらから!)
有料だけど、これだけ実装されているのだったら納得!!!
まだ初心者なのに、有料なんて・・
無料テーマを選択したい気持ちもよーーーく分かりますが、
時間は金なり。
初心者だからこそ、
有料テーマでカンタンにブログを始めることをおススメします!
今、だいぶブログにも慣れてきましたが
数か月前の私に戻ることがあっても、
絶対にJINを選択する!!
・・・と断言するほど、私は「JIN」をおすすめします!
購入・ダウンロード手順
では実際に購入していきましょう♪
3ステップで完了です!
<購入するテーマ>
WordPressテーマ「JIN」
¥14,800(税込)
<準備しておくもの>
・メールアドレス
・クレジットカード(VISA / Master / JCB / AMEX)、Vプリカ
Step1. 公式サイトにアクセス
Step2. メールアドレスとカード情報を記入
Step3. 届いたメールからJINをダウンロード
Step1. 公式サイトからダウンロード
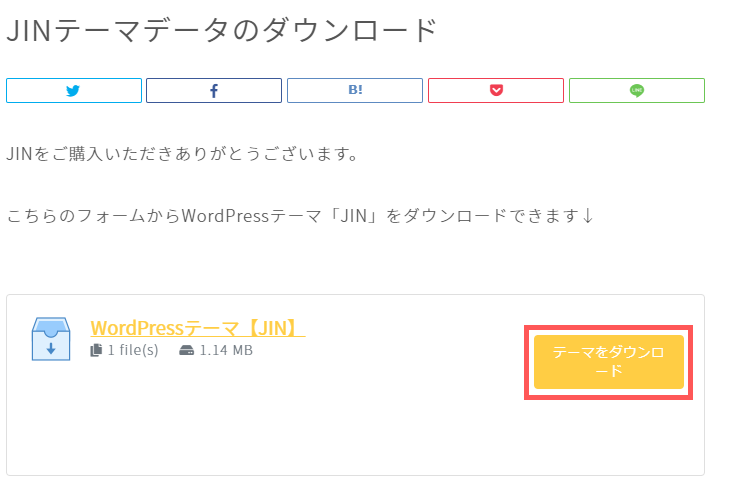
まずは公式サイトにアクセスして、ダウンロードボタンをクリック!


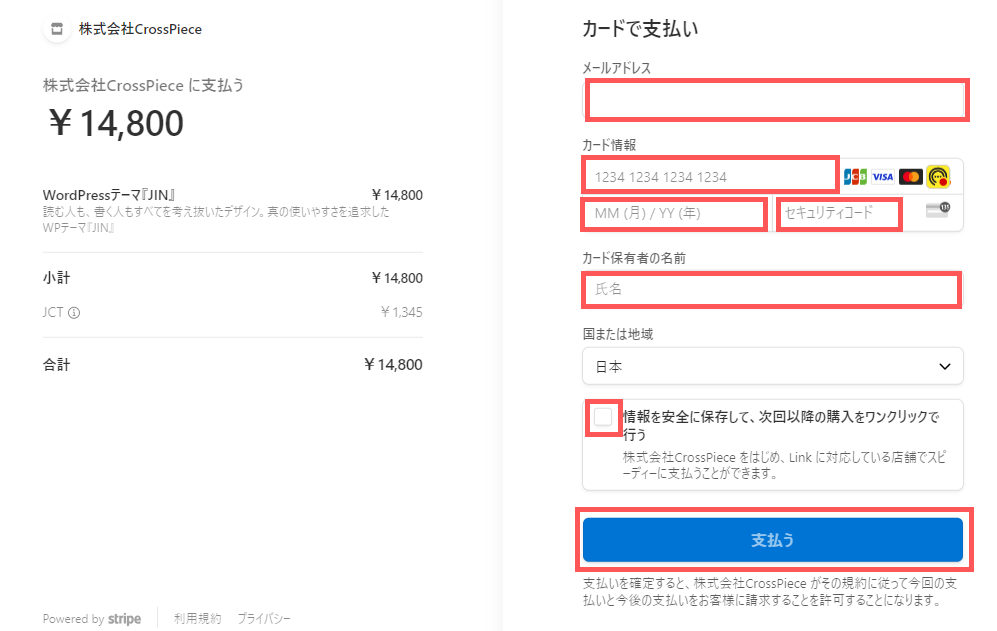
Step2. メールアドレスとカード情報を記入
購入に必要な情報を入力して、「支払う」をクリック

Step3. 届いたメールからJINをダウンロード
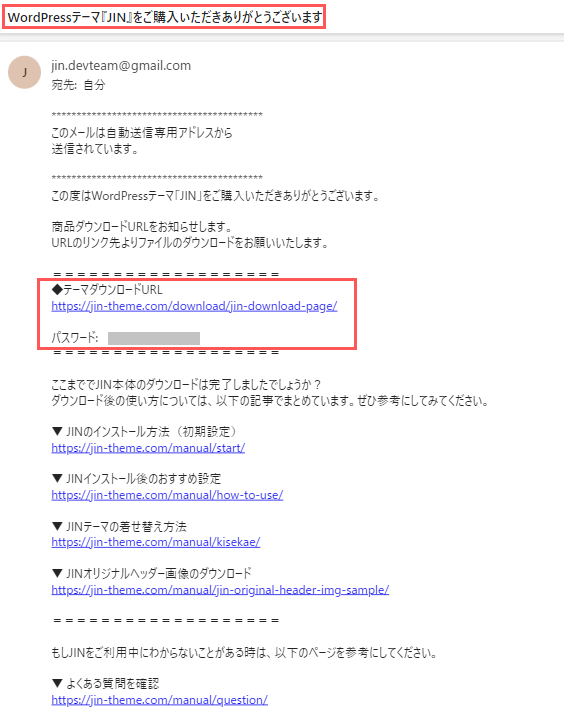
① 以下のメールが届いているのを確認!
メール件名:WordPressテーマ『JIN』をご購入いただきありがとうございます
(すぐに届かない場合には、迷惑メールボックスを確認してみてくださいね!)

② メールに記載のある URL にアクセスし、「テーマをダウンロード」をクリック

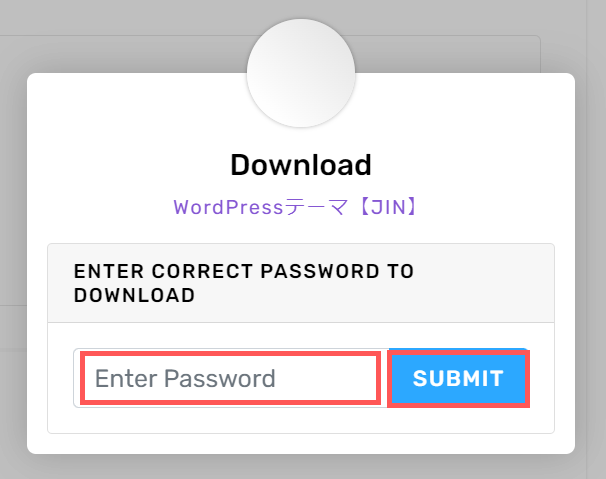
③ メールに記載のあるパスワードを入力して、SUBMIT をクリックしてダウンロード!

おつかれさまでした^^
ダウンロードが無事にできたら、完了です!!
次はインストールに進みましょう!
インストール手順
ダウンロードした JIN を WordPress にインストールして
利用できるようにしていきましょう!
インストール手順も簡単3ステップ!
Step1. WordPress にログイン
Step2. JINをWordPressにアップロード&インストールする
Step3. JINを有効化する
Step1. WordPress にログイン
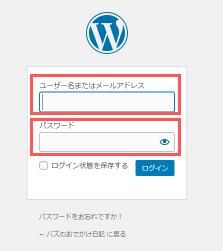
まず、WordPress 管理画面にログインします。
ログイン情報は、WordPress をインストールした時に届いたメールにありますよ!
<メール件名>
【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ
<メール本文>
~いろいろな情報が羅列されている中に以下の情報があります~
◆「クイックスタート」機能で設置されたWordPressのログイン情報
サイトURL:http://~(←あなたが設定したアドレス)
管理画面URL:http://~(←あなたのブログを管理をするサイトのURL)
ブログ名:〇〇〇
ユーザー名:〇〇〇
パスワード:お客様が設定したパスワード

Step2. JIN を WordPress にアップロード&インストールする
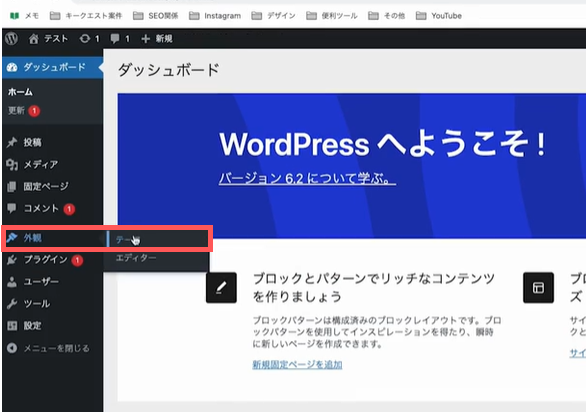
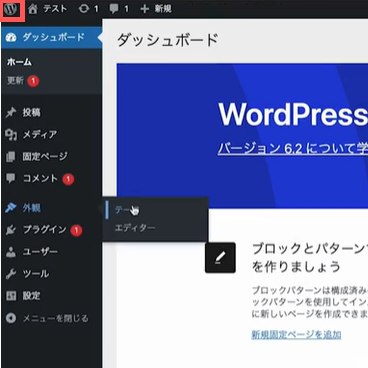
① 画面左メニューの中の「外観」→ 「テーマ」をクリック

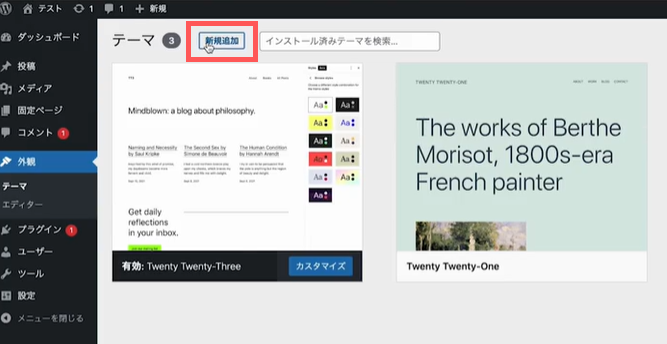
② 「新規追加」をクリック

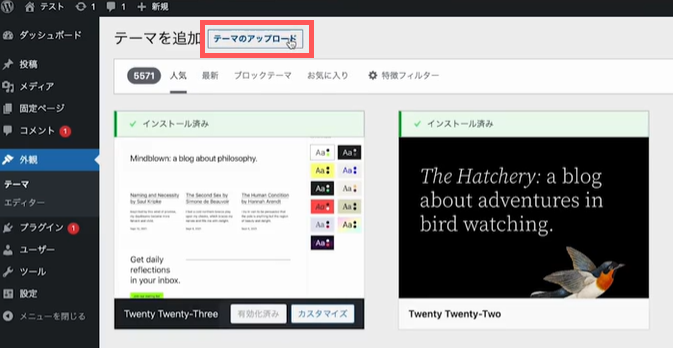
③ 「テーマのアップロード」をクリック

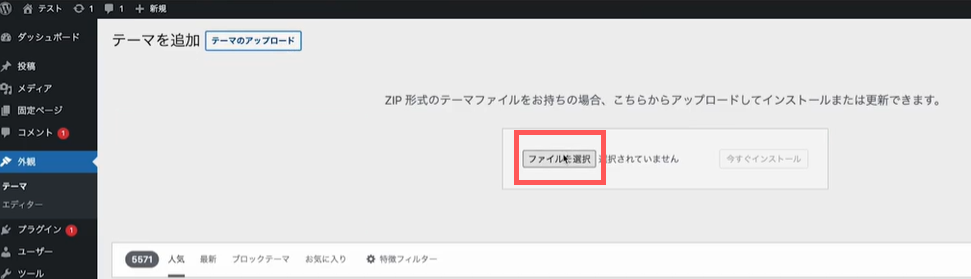
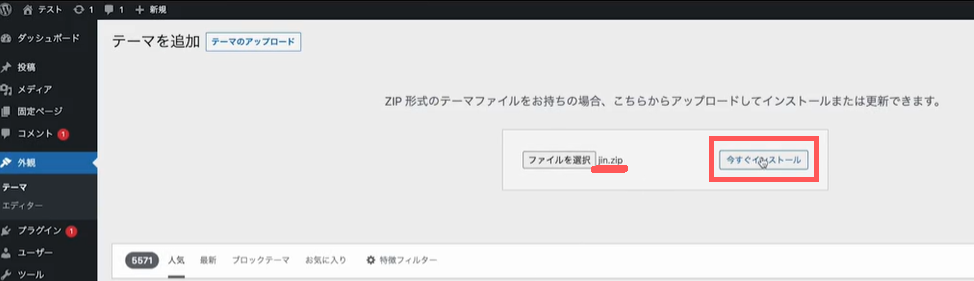
④ 「ファイルを選択」をクリック 
⑤あなたのPCにダウンロードしたJINのファイルを選択する

⑥ファイルに jin.zip が選択されていることを確認して「今すぐインストール」

ここまででインストール作業は終わり!
あとは有効化するだけです!
Step3. JINを有効化する
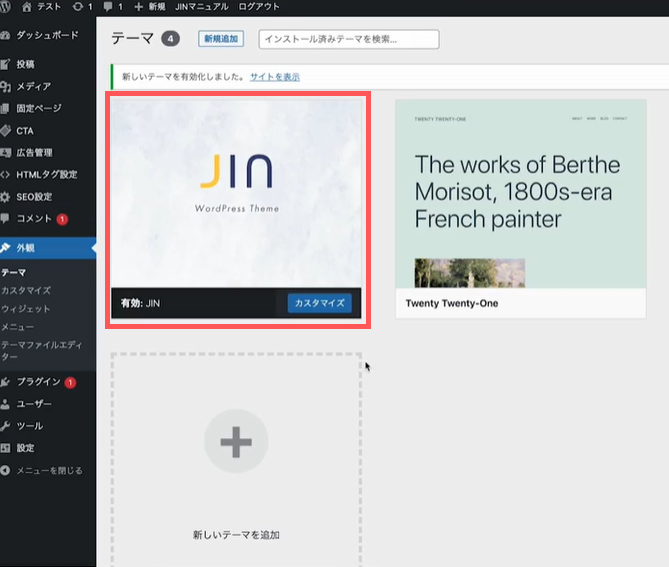
①「有効化」をクリックすると、「有効」と表示される。

②ホームボタンをクリック

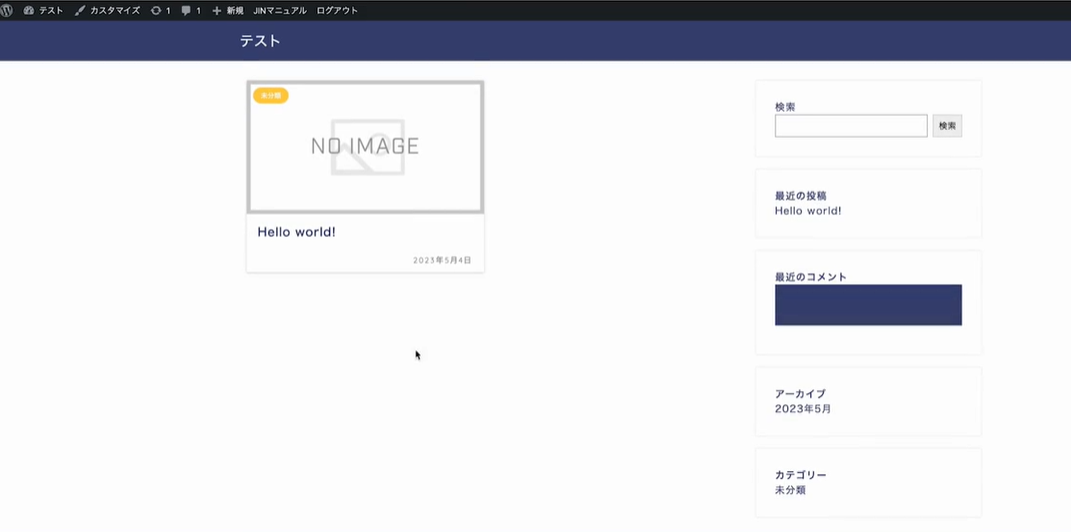
③サイトが反映されていたら完了!

おつかれさまでした^^
まとめ
私自身が現在使っていて、
初心者には絶対おすすめと言い切れる
WordPressのテーマ「JIN」の購入からインストールまでを画像つきで説明しました!
あっという間に進めてしまったのではないかと思います。
ここまでくれば、あとはあなた好みのデザインを選択して、
あなたオリジナルのブログを書き進めることができます!
よりブログが書きやすくなるよう、
「プラグイン」という、これまたおすすめの設定についてまとめていますので
是非このまま続いて設定を進めていってみてくださいね!
最後に
私は今、アラフォー離婚をしたシングルマザーですが
理想の未来を叶えるために、
WEBマーケティングを学んで今後のお仕事としていこうと、日々頑張っています。
私の理想の未来はこちら
● 元専業主婦の子連れ離婚でも、子どもには、やりたいことを我慢させることなく、いろんなことに挑戦してもらいたい
● 養育費をアテにしなくても、在宅ワークのみで1年で月30万円、2年で月50万円の収入を継続して確保し、余裕のある生活を送りたい
● 子どもの将来や親の介護など、この先出てくるお金の不安にさいなまれることなく、好きなことを思いっきり謳歌する人生を送りたい
学んだ内容をどんどんアウトプットしていきますので、
もしよかったら、またこちらを覗きにきていただけるとうれしいです!